この記事は最終更新日から 4 年以上が経過しており、内容が古くなっている可能性があります。
ブログ運営者の連絡先としてメールアドレスを出していたが、アドレスを収集されてスパムメールが来る原因になり得るので、フォームに変更することにした(メールアドレスのエンティティ化でスパムメール防止という方法もあるが、説明されている記事が 10 年近く前のものが多く、効果がどれほどあるのか不明である)。
メールフォームの作成方法
- Vue.js 製フォーム
- Netlify form
- その他外部サービス
1 は、エンジニアではない自分には敷居が高いので却下。
2 は良さそうだと思ったが、Netlify のフォームは削除しても消えないという記事を見かけたので避けることにする。
消去法で、3 のその他外部サービスとしてGoogle Formsを利用することに決めた。
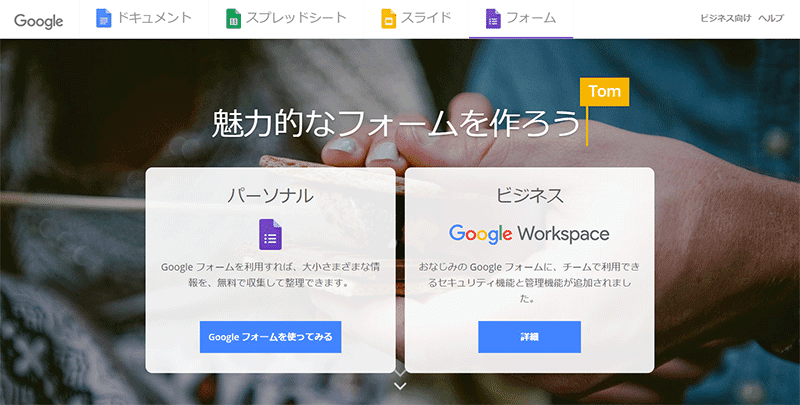
Google Forms(パーソナル)の作成

個人利用なので、「パーソナル」を選択。ところで Tom とは一体誰。
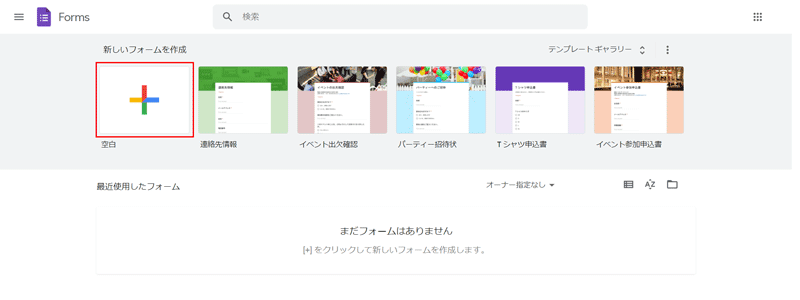
テンプレート選択

自由に項目を設定したかったので、「空白」から新規作成した。
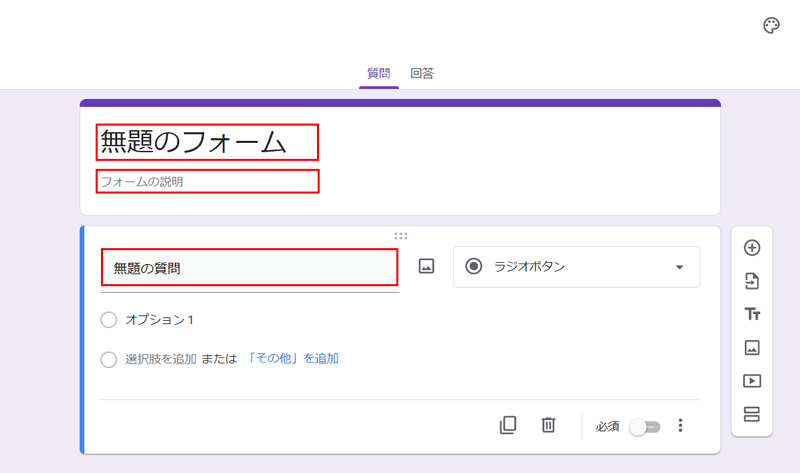
項目修正

初期状態で、フォームタイトル(無題のフォーム)、フォームの説明、無題の質問(ラジオボタン形式)が表示されるので、エリアをクリックして各項目を修正していく。

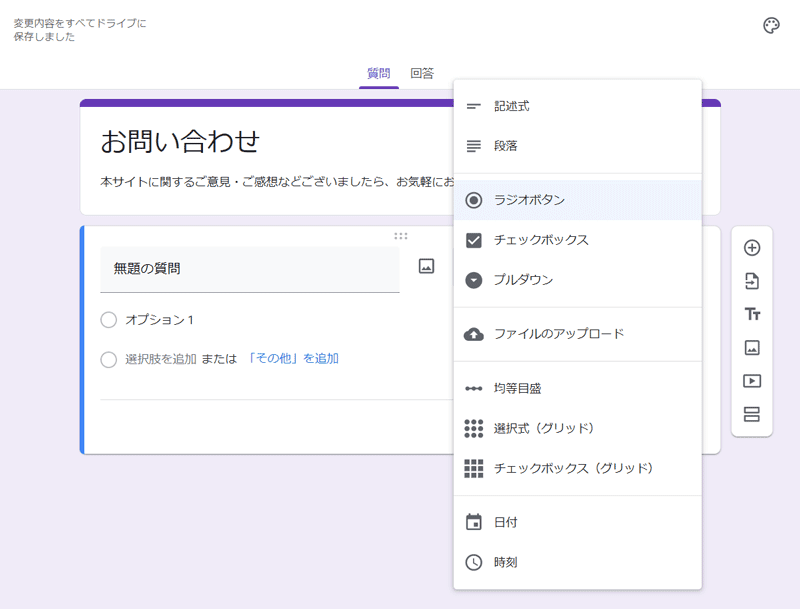
「ラジオボタン」のプルダウンを押下すると他の選択が出てくるので、質問形式に相応しいものを選ぶ。記述式、段落(それぞれテキストエリア、テキストボックスに相当)はもちろん、ファイルのアップロードや日付・時刻なども選択できる。

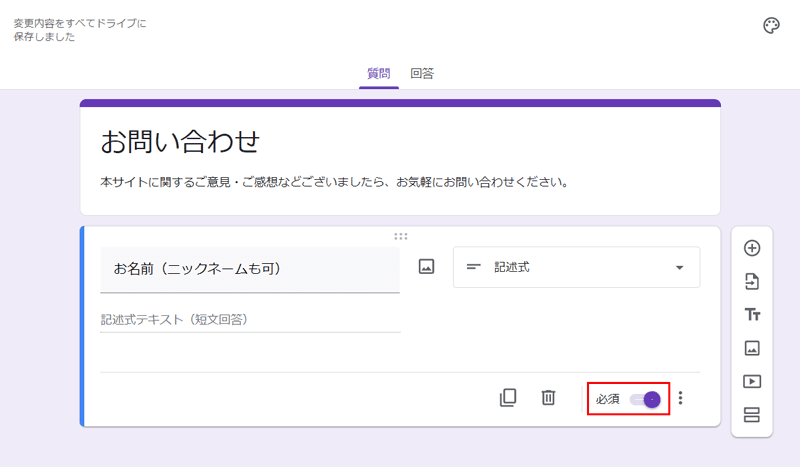
お名前・メールアドレスは「記述式」、内容は「段落」を選択した。必須にしたい項目にはチェックを入れる。
項目追加

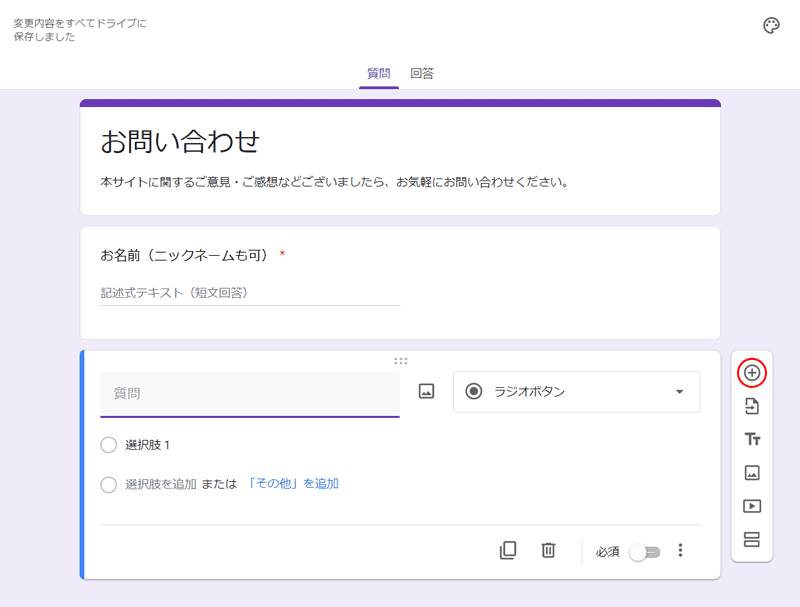
フォーム右メニューの+アイコンをクリックするとフォーム項目が追加される。
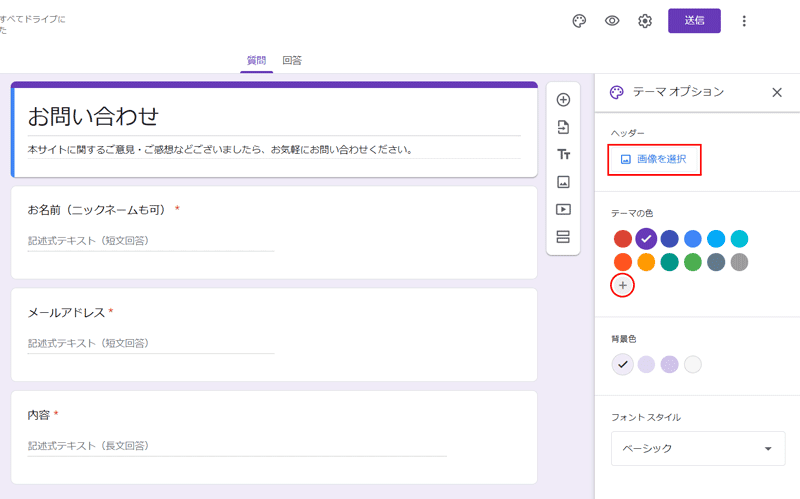
テーマオプション

ナビゲーションバーにある 3 つのアイコンの中から、一番左のパレットマークを選択する。

フォームのテーマオプションが表示される。

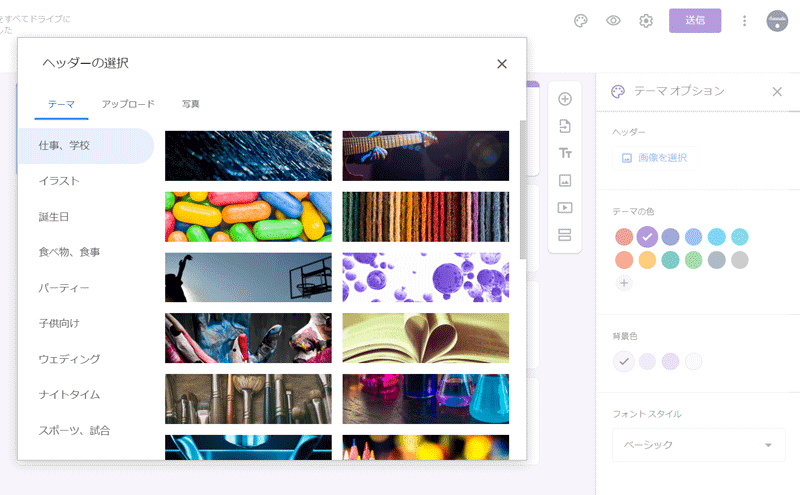
ヘッダー画像は任意で設定する。テーマ・アップロード・写真(Google フォト内)から選択できる。
テーマカラーは既存の 12 色以外に+アイコンからカスタムカラーを登録できる。
背景色は 4 色からの選択となる。カスタム登録はできないようだ。
フォントスタイルはベーシック・デコラティブ・フォーマル・プレイフルから選択できるが、フォーマル(明朝体)以外はすべてゴシックで表示される(デバイスにインストールされているフォントによるのだろうか?)。
送信後メッセージ設定

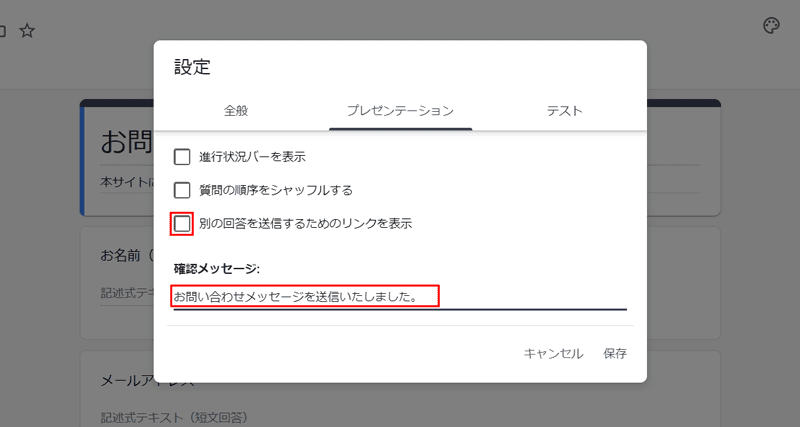
ナビゲーションバーの設定(歯車アイコン)>「プレゼンテーション」のタブからフォーム送信後の確認メッセージが設定できる。

デフォルトで「別の回答を送信するためのリンクを表示」にチェックが入っていたが、必要ないと思い外した。
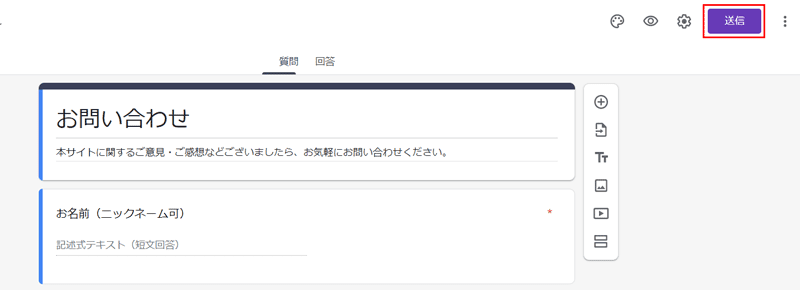
フォームを送信

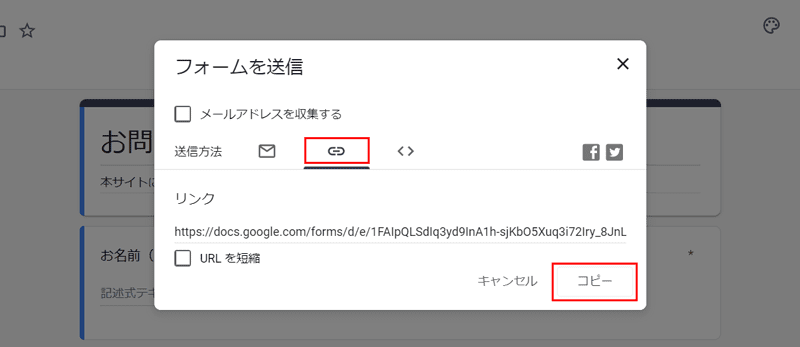
作成が終わったら、ナビゲーションバーの「送信」をクリックすると「フォームを送信」モーダルが表示される。送信方法はメール、リンク、HTML(iframe)埋め込みの 3 つから選べる。

リンクの場合は、真ん中のタブを選択してリンク URL をコピーする。

HTML 埋め込みの場合は、3 つ目のタブをクリックして iframe のコードをコピーし、フォームを表示させるページに張り付ける。iframe の幅・高さの調整は可能。
フォームの回答を見る
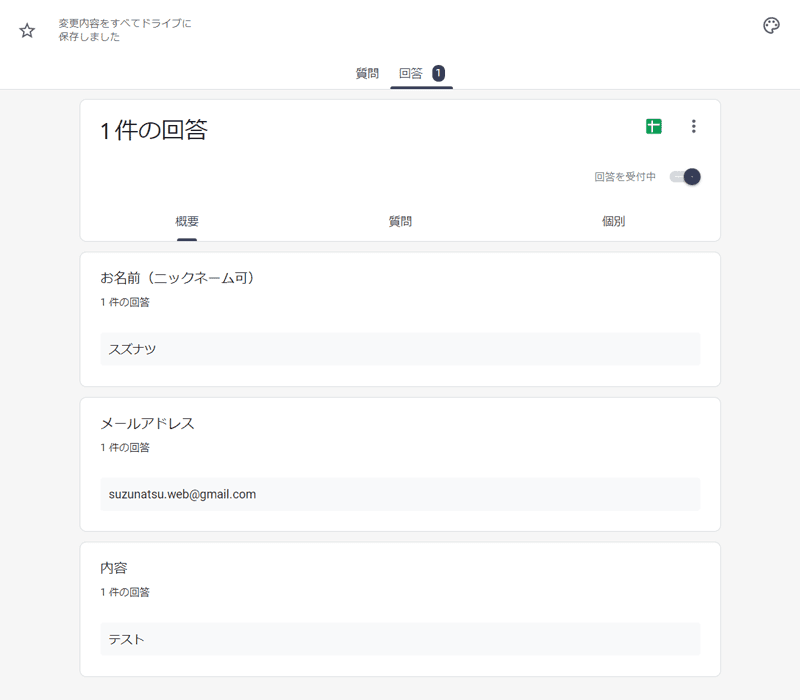
送信されたデータ

出来上がったフォームからテスト送信すると、「回答」タブに送信した内容が入る。
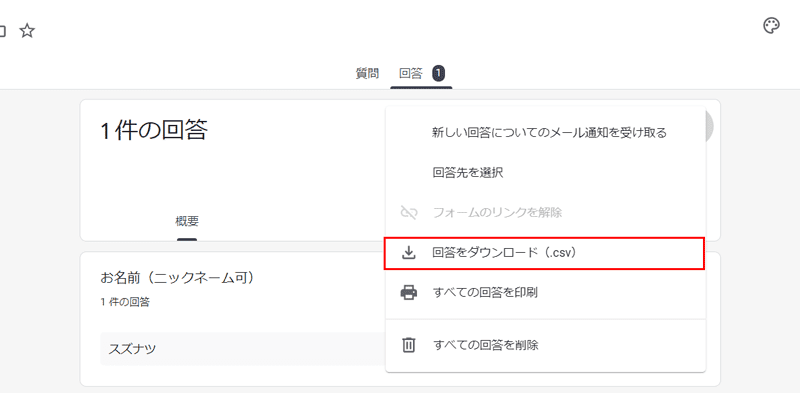
csv をダウンロード

回答のところにある 3 点メニューアイコンをクリックして、

「回答をダウンロード」を選択すると csv ファイルが zip 形式でダウンロードされる。
フォルダーを解凍して csv を開くと、

文字化け…。
csv の文字化けを解消する

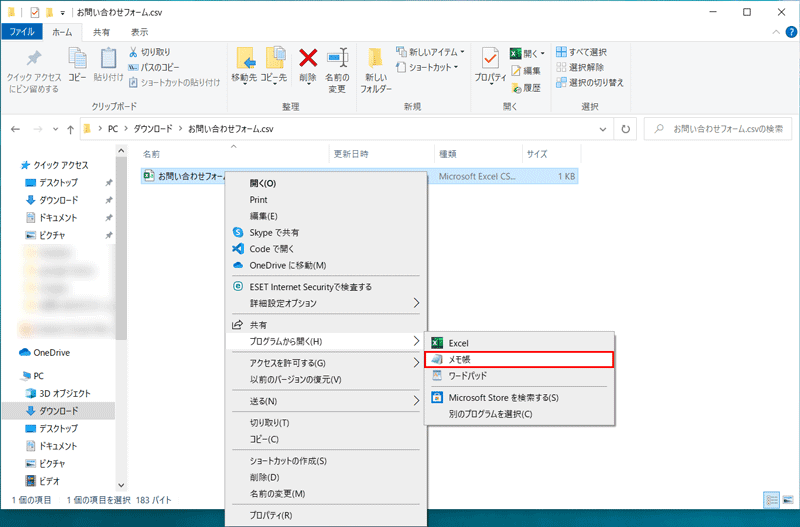
右クリック → メモ帳(などのテキストエディタ形式)で csv を開く。

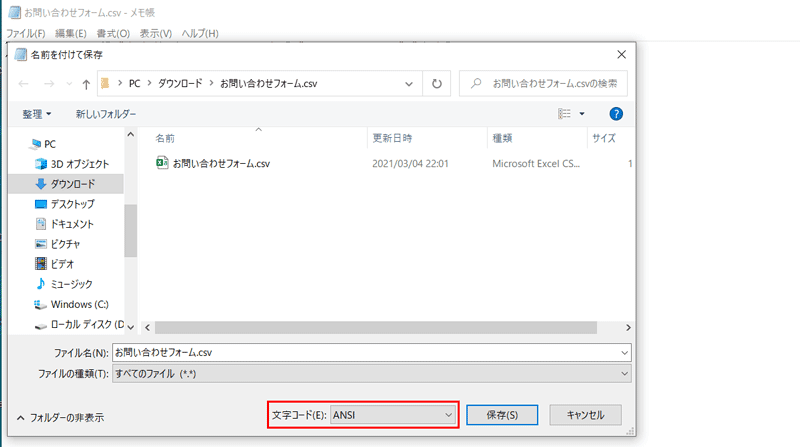
別名保存する。その際に文字コードを ANSI にする。

文字化けが直った。
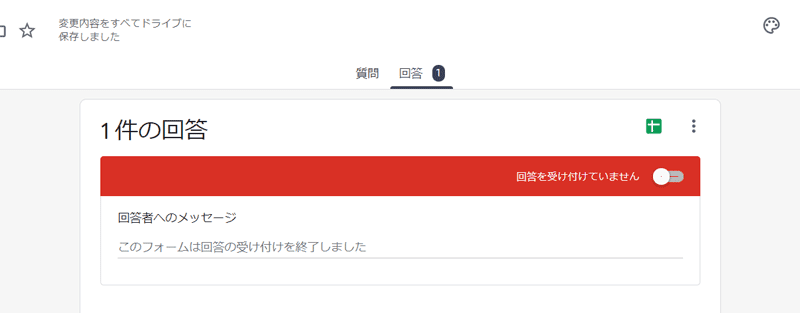
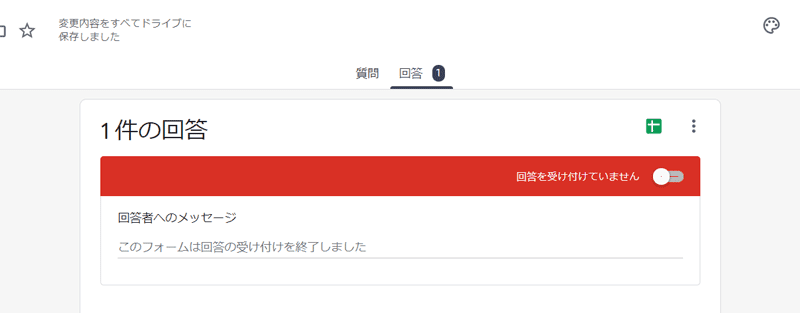
Google Forms を無効にする

「回答を受付中」のチェックをクリックすると、「回答を受け付けていません」に変更される。