
仕事で利用規約同意のUI変更の依頼があった。その際にUIについていろいろと考えさせられたので、各サイトの「利用規約同意」がどのようになっているか調べてみた。
一般的な「利用規約同意」のUI

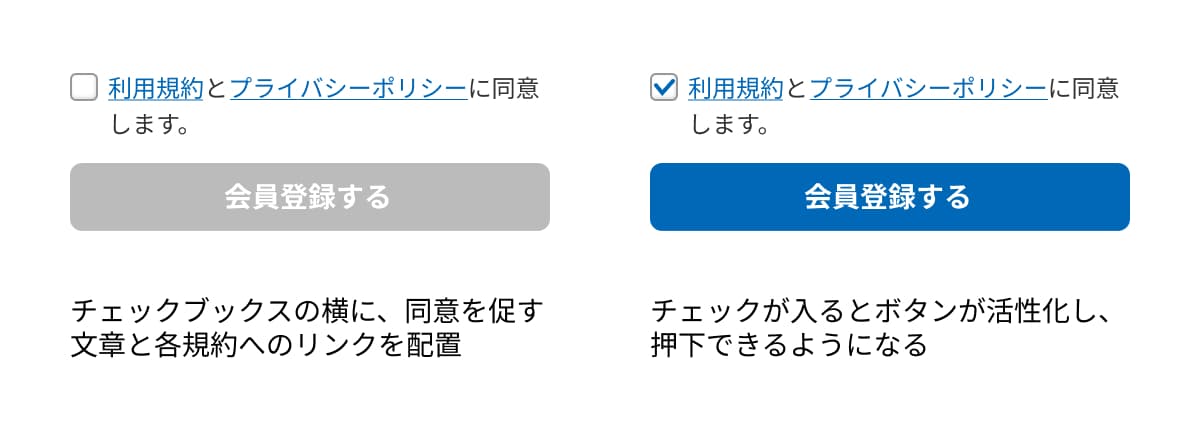
利用規約等の同意確認UIで思い浮かべるのが、このチェックボックスタイプだと思う。各種項目を入力し、同意を促す文章の横にあるチェックボックスにチェックを入れると、下の「会員登録する」ボタンが活性化し次の画面に進むことができる。
チェックボックス・各種規約リンク一体型
label内に各種規約リンクのaタグやテキストを含むタイプ。labelのfor属性がinputのid属性と紐づいているので、テキストをクリックしてもチェックボックスにチェックが入る。
label内にaタグやbuttonタグが存在するのはユーザビリティ的によろしくない、という記事を2・3見かけたが、HTMLタグの入れ子構造的には問題ないようだ。
見た目は同じようなチェックボックスでも、サイトによってコードは微妙に異なる。マークアップの嗜好が伺えて興味深い
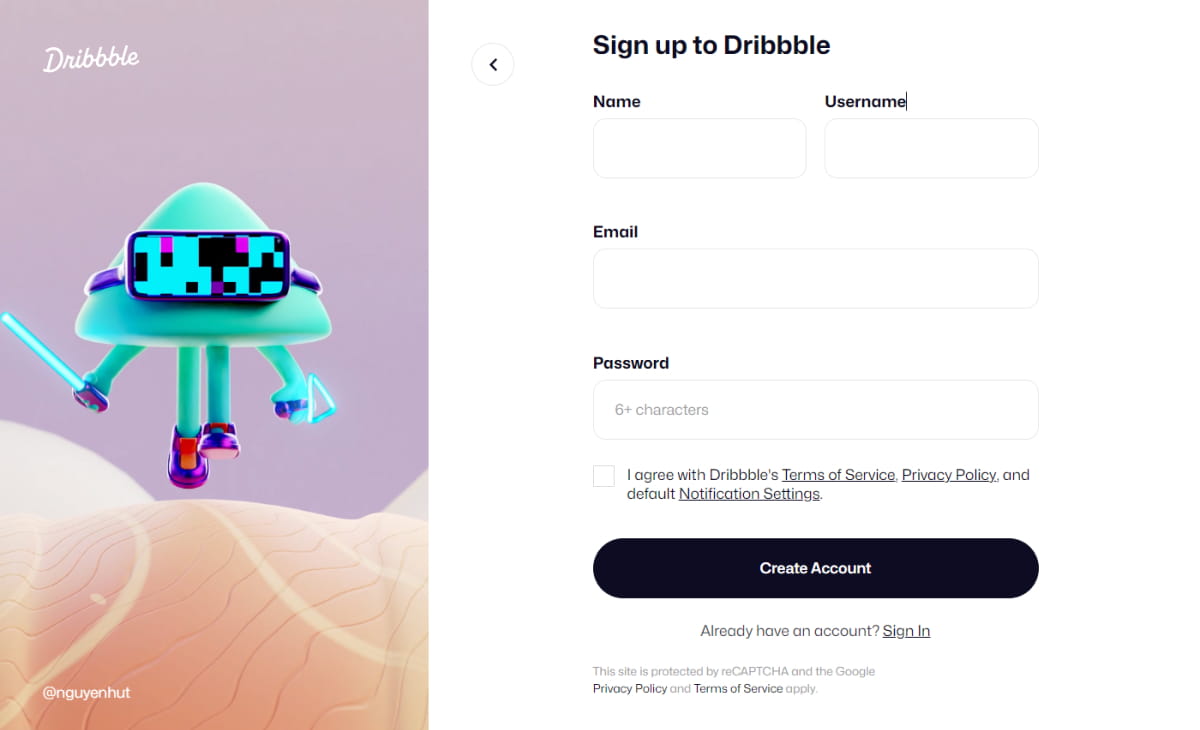
Dribble

<fieldset>
<input type="checkbox" id="user_agree_to_terms" name="user[agree_to_terms]">
<label for="user_agree_to_terms">
I agree with Dribbble's
<a target="_blank" href="/terms">Terms of Service</a>,
<a target="_blank" href="/privacy">Privacy Policy</a>, and default
<a target="_blank" href="/notifications">Notification Settings</a>.
</label>
</fieldset>
labelとinputの紐づけにより、テキストをクリックしてもチェックが入るようになっている。リンクは別窓で開く。label内のaタグを分かりやすくするためだろうか、labelをマウスオーバーした時にcursor:pointerになっていない。
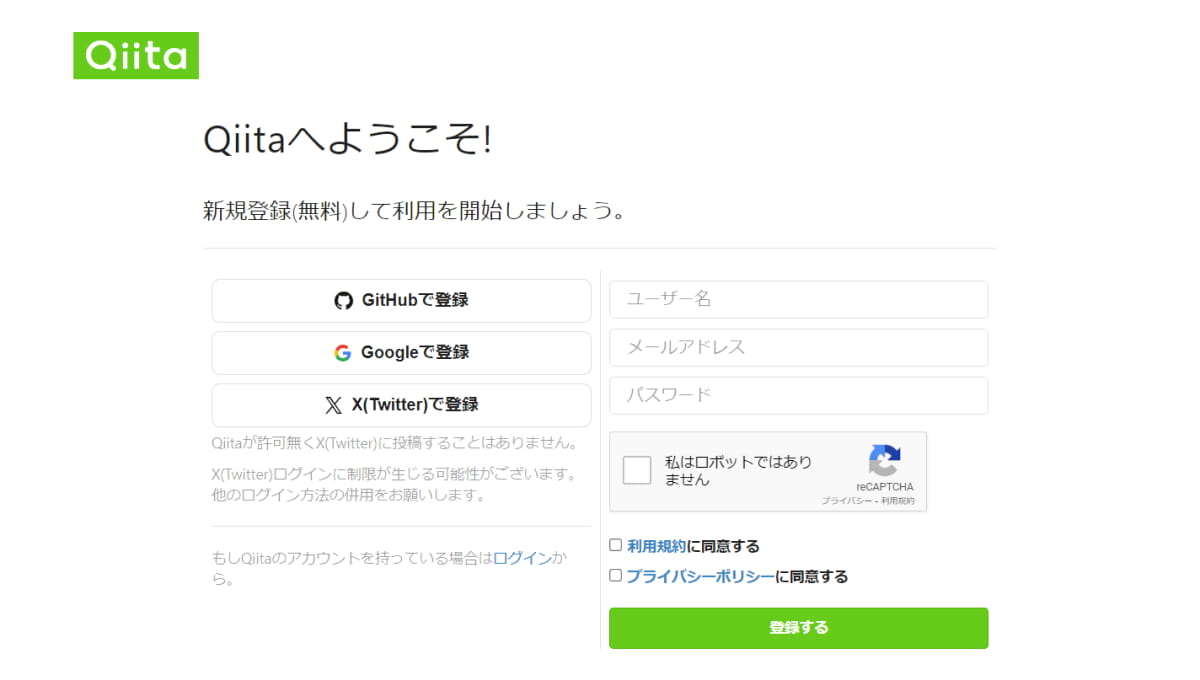
Qiita

<div>
<input id="terms" required="required" style="margin-right: 4px;" type="checkbox">
<label class="sessions-Registration_formLabel" for="terms">
<a href="/terms" target="_blank">利用規約</a>に同意する
</label>
</div>
<div>
<input id="privacy" required="required" style="margin-right: 4px;" type="checkbox">
<label class="sessions-Registration_formLabel" for="privacy">
<a href="/privacy" target="_blank">プライバシーポリシー</a>に同意する
</label>
</div>
利用規約とプライバシーポリシーそれぞれにチェックボックスを設けている。
こちらもリンクは別窓、labelをマウスオーバーした際のcursor:pointerスタイルがない。
余談だが、inputのスタイルがインラインで書かれているのが少し気になった。
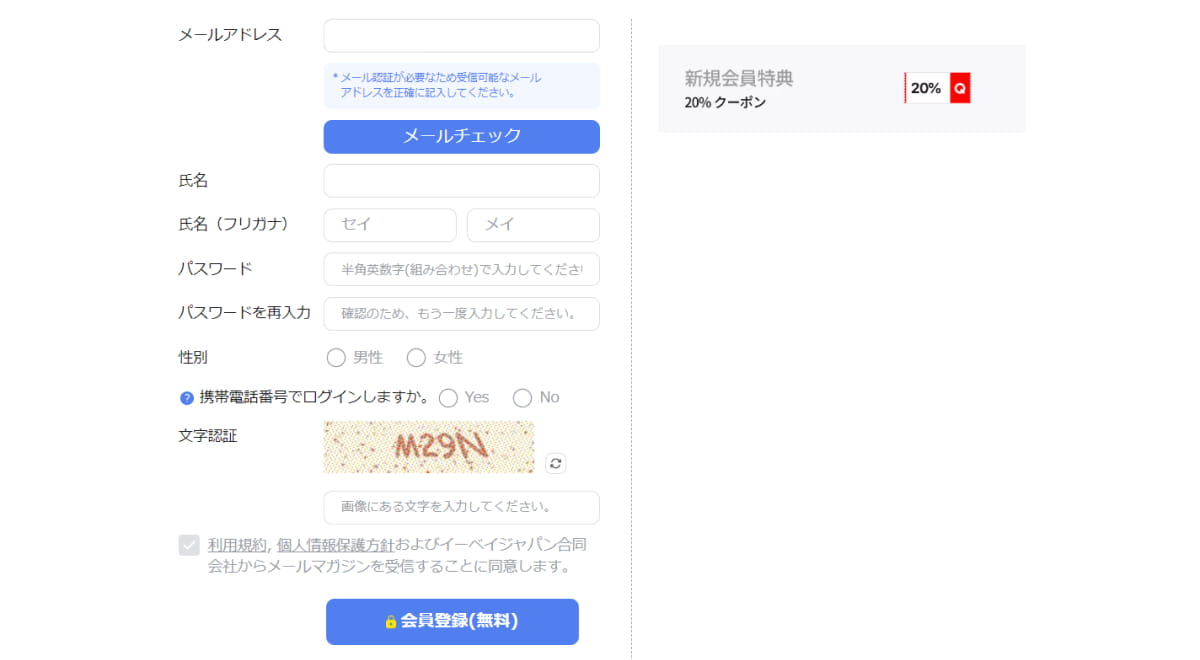
Qoo10

<label for="join-newsletter" class="inline-flex space-x-1 transition-colors items-start mt-2 text-xs">
<input name="join-checkbox" class="cursor-pointer appearance-none overflow-hidden outline-none ..." id="join-newsletter" type="checkbox" value="agree">
<span class="cursor-pointer...">
<button class="underline" type="button" onclick="window.open(`https://m.qoo10.jp/gmkt.inc/Company/UserAgreement.aspx`);">利用規約</button>, <button type="button" class="underline" onclick="window.open(`https://m.qoo10.jp/gmkt.inc/Company/PrivacyPolicy.aspx`);">個人情報保護方針</button><span classname="transition-colors">およびイーベイジャパン合同会社からメールマガジンを受信することに同意します。</span>
</span>
</label>
label内にテキストとinputを配置している。labelにinputを含めるか含めないかは、単なる好みの問題かもしれない。
リンクをaタグではなくbuttonタグでマークアップしているところが珍しい。buttonタグにした意図は分からない。これも好みの問題か。
labelには、マウスオーバー時にcursor:pointerのスタイルが付いている。テキストとaタグエリアとの区別よりもlabelでクリックできるエリアをユーザーに伝えることを優先しているのだろうか。
チェックボックス・各種規約リンク分離型
規約同意のチェックボックスと各種リンクを分けて配置している。labelタグとaタグを別にしてアクセシビリティを高めているものと思われる。
&mall(三井ショッピングパーク)

<label class="c-checkbox">
<input class="c-checkbox__input input-agree" type="checkbox" name="agree" value="agree">
<span class="c-checkbox__checkbox"></span>
<span class="c-checkbox__text">会員規約に同意する</span>
</label>
label内にinputを配置。本物のチェックボックスは隠して、spanタグで疑似的にチェックボックスを作りスタイルを付けている。
テキストをlabelタグで囲み、マウスオーバー時にcursor:pointerのスタイルが付いている。
&mallの他には、三越伊勢丹オンラインストアがこのタイプだった。
「利用規約同意」のチェックボックスなし

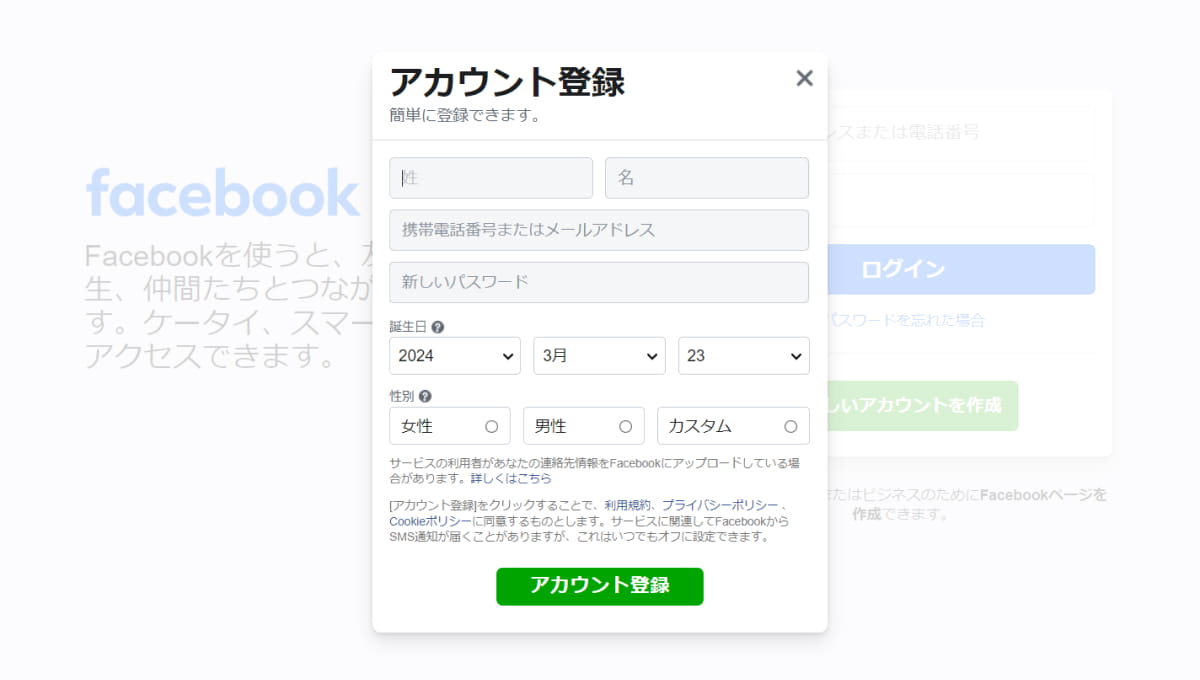
同意確認のチェックボックスが無いタイプ。
ボタンの近くに利用規約やプライバシーポリシーへのリンクが配置されており、リンク先ページを確認の上で会員登録を行うことで規約同意と見なされる。
SNS・サービスでは、X(旧Twitter)やFacebook、Instagram、note、はてな、Adobe、Canvaが該当。ショッピング系では、Amazon、楽天市場、ZOZOTOWNなど。
メールアドレス等入力時に同意

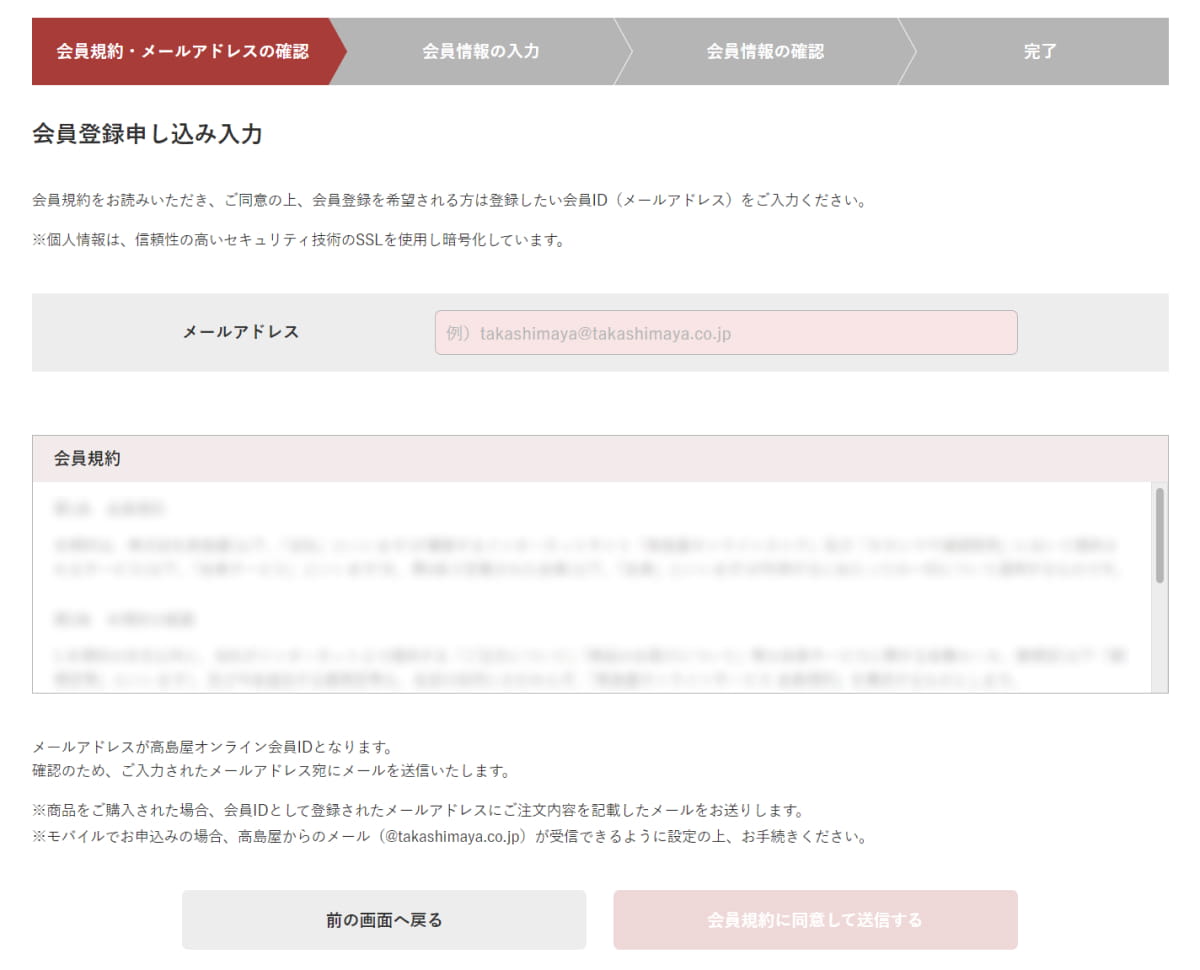
規約の確認および会員登録用メールアドレス(=会員ID)の入力・送信で規約同意とされる。高島屋オンラインがこのタイプに該当する。
その他
7iDやYahoo! JAPAN IDは、まずメールアドレス・携帯電話番号を入力、各種情報入力はメール到着後に行うタイプだった(実際に手続きを行わないとUIが確認できないので、このタイプは割愛する)。
「利用規約同意」UI調査の感想
サンプル数は20程度と少ないので断言はできないが、今回私が調べた限りではチェックボックスで確認を促すUIは少ないように感じられた。
「チェックボックスなし」のサイトの多くは、Google、Facebookといった他サービスIDとの連携ログインが可能になっている。企業側はユーザーに一々問うのは面倒だろう(そしてユーザー側としては簡潔に手続きを行いたいだろう)から、会員登録・連携を以て規約に同意したとみなすのが主流になりつつあるのではと思った。

この記事がお役に立ちましたら、サポートをお願いします。
Suzunatsu Websiteをサポート