Photo by Lauren Edvalson on Unsplash
この記事は最終更新日から 1 年以上が経過しており、内容が古くなっている可能性があります。
Nuxt.js に Google Analytics を追加する。パッケージを使う方法と、nuxt.config.js で直接 head に追加する方法の 2 つがある。
Google Analytics に登録済みであることを前提に話を進める。
Google Analytics にサイトを追加
新規プロパティを追加する。最後にサイトを追加したのが 5 年以上前なので、すっかり方法を忘れていた(UI も少し変わっていた)。

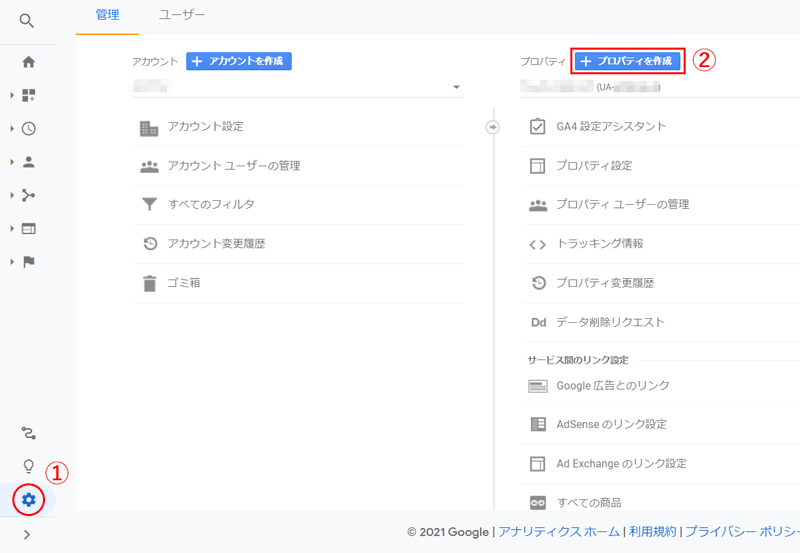
左下の歯車アイコン(管理)をクリックし、「プロパティ」列の「プロパティを追加」をクリックする。

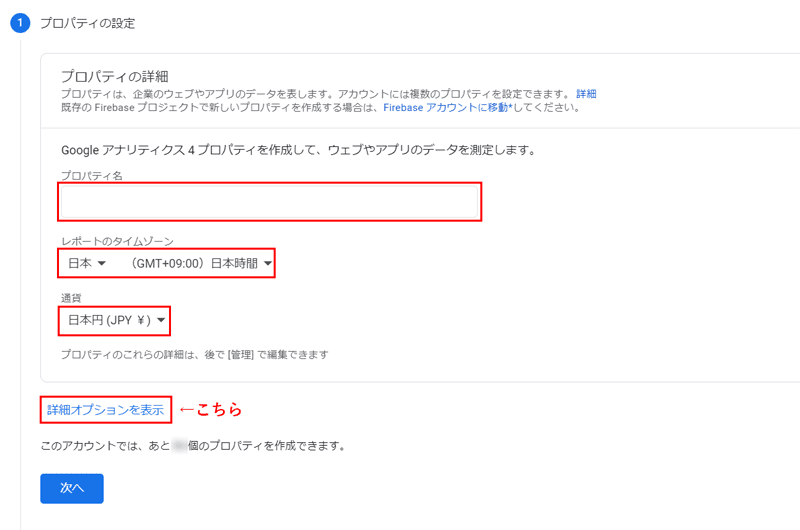
「プロパティの設定」-「プロパティの詳細」から項目を入力していく。レポートのタイムゾーンと通貨のデフォルト値がアメリカ合衆国・米ドルになっているので、日本・日本円に修正。
【注意】「次へ」ボタンではなく、直下の「詳細オプションを表示」リンクをクリックする。

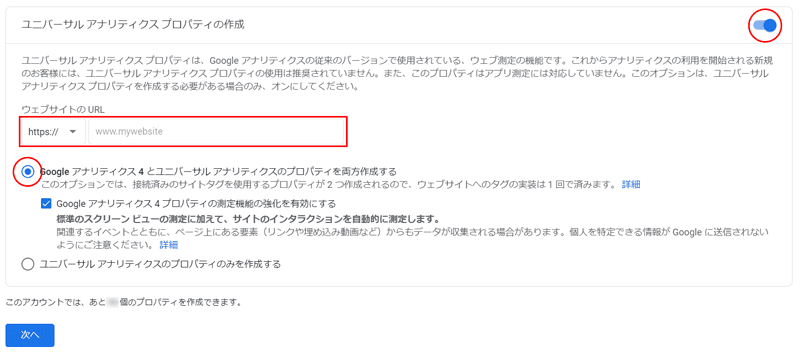
「ユニバーサルアナリティクスプロパティの作成」右上をチェックして、ウェブサイトの URL を入力する。Google アナリティクス 4 を作っておいても問題はないので、チェック項目は変更せずに「次へ」で進む。

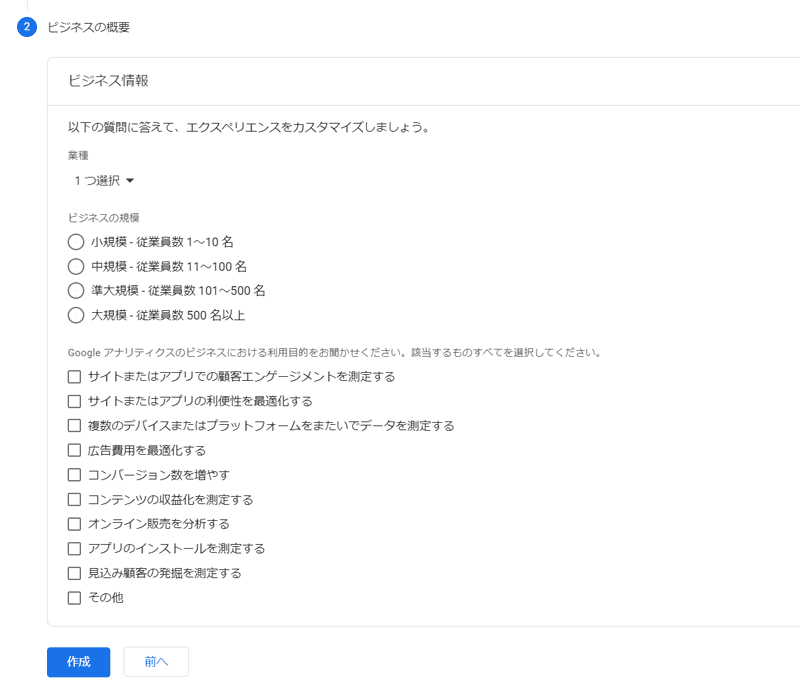
ビジネス情報を入力する。個人サイトの場合は近いカテゴリーでよいと思う。

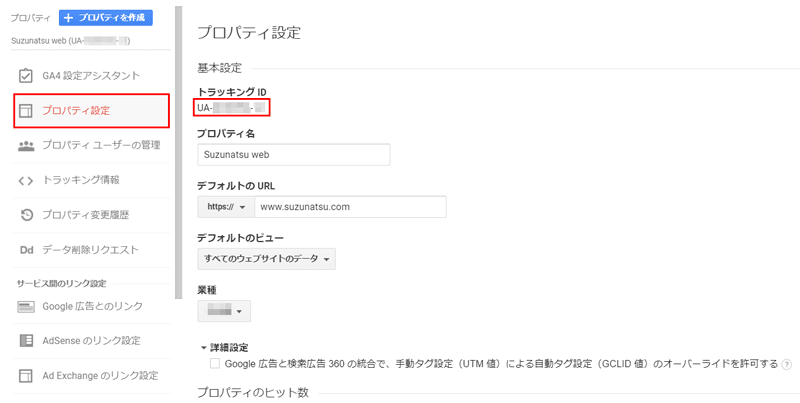
新規プロパティが作成される。「プロパティ設定」をクリックすると、トラッキング ID が確認できる。

GA4 のトラッキング ID(G-xxxxxxxxxxの部分には固有の文字列が入る)は、左下歯車アイコン(管理)から、アナリティクスの管理 > プロパティ(GA4 のプロパティを選択) >データストリーム >ウェブストリームの詳細から確認できる。
@nuxtjs/google-gtag モジュールによる導入
@nuxtjs/google-gtag モジュールは、Google アナリティクス 4 に対応したプラグインである。
インストール
npm install --save-dev @nuxtjs/google-gtag
// or
yarn add @nuxtjs/google-gtag設定
export default {
modules: [
[
"@nuxtjs/google-gtag",
{
id: "G-XXXXXXXXXX",
debug: false,
},
],
],
};id:G-で始まるトラッキング ID を入力debug:通常はfalse、ローカル環境でも確認したい場合はtrue
nuxt.config.js で Google アナリティクス 4 のタグを追加
@nuxtjs/google-gtag 最新版(にして初版?)が出たのが 4 年前と結構古めなのが気になったのと、デバッグの必要がないのであれば直接 nuxt.config.js で head 内に追加する方法でも問題ないのではと思い、こちらの方法にした。

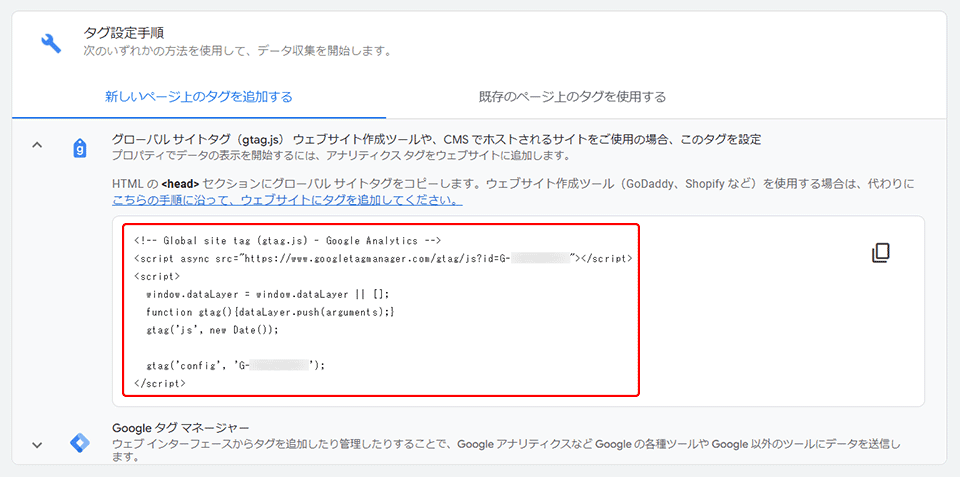
GA4 のタグは、ウェブストリームの詳細ページ内のタグ設定手順項目 > 新しいページ上のタグを追加する > グローバルサイトタグ(gtag.js)で確認できる。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>このタグを nuxt.config.js 用に整える。
export default {
const GAID = 'G-xxxxxxxxxx'
const GAcode = `window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '${GAID}');`
export default {
head: {
script: [
{ hid: 'GAsrc', src: 'https://www.googletagmanager.com/gtag/js?id=' + GAID, async: true },
{ hid: 'GAcode', innerHTML: GAcode },
],
__dangerouslyDisableSanitizersByTagID: {
'GAcode': ['innerHTML'],
}
}innerHTML:<script>...</script>の中身を渡すと、<script>...</script>形式で出力できる。__dangerouslyDisableSanitizersByTagID:タグをエスケープ(例:<を"と表示)させずに出力するためのオプション。hidで指定したGAcodeがエスケープの対象外となり、スクリプトタグとして出力される。
スクリプトの読み込みにはなるべくライブラリを使った方がよいという意見もあるようだが、実際のところどうなんでしょう。
@nuxtjs/google-analytics モジュール(※旧アナリティクス)
@nuxtjs/google-analyticsは従来のアナリティクス(UA-で始まるトラッキング ID)にのみ対応しているパッケージである。
インストール
npm install --save-dev @nuxtjs/google-analytics
// or
yarn add --dev @nuxtjs/google-analytics設定
export default {
buildModules: ["@nuxtjs/google-analytics"],
googleAnalytics: {
id: "UA-XXX-X",
},
};id: 'UA-XXX-X'には、Google Analytics 画面で確認したトラッキング ID を記入する。
参考ページ

この記事がお役に立ちましたら、サポートをお願いします。