
この記事は最終更新日から 4 年以上が経過しており、内容が古くなっている可能性があります。
現在 1 ドメイン契約中のムームードメイン![]() から期間限定格安クーポンのメールが届いたのでこれ幸いと新規ドメインを購入し、1 回デプロイしたきり放置していた netlify のサイトに設定した。
から期間限定格安クーポンのメールが届いたのでこれ幸いと新規ドメインを購入し、1 回デプロイしたきり放置していた netlify のサイトに設定した。
Netlify 側
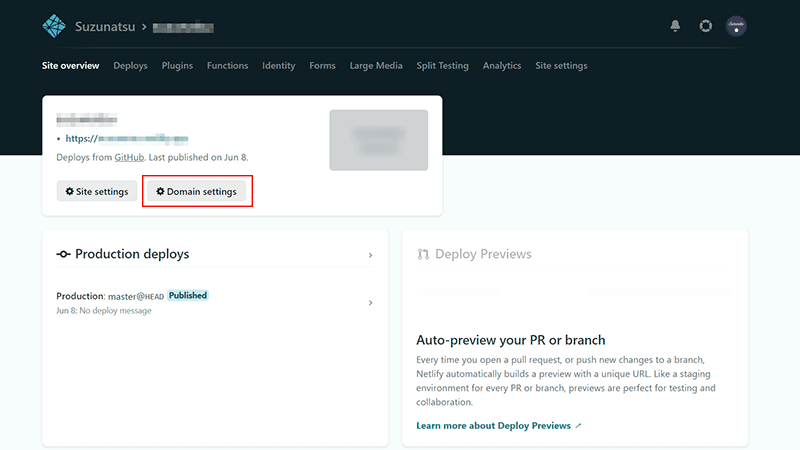
管理画面 > Sites > Site overview から Domain Settings をクリックする。

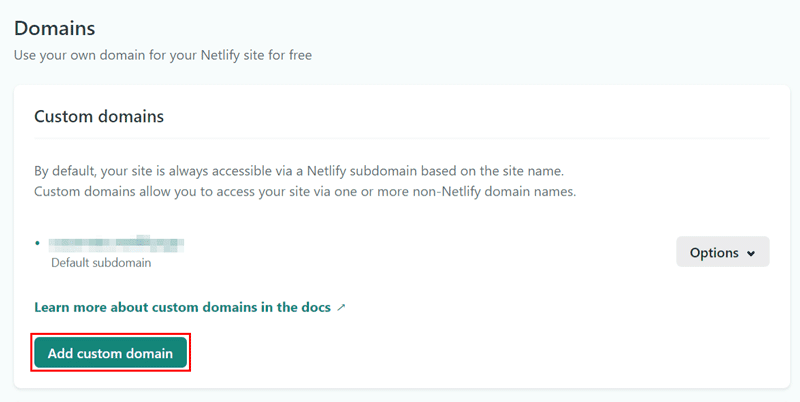
Custom domains の項の Add custom domain をクリックして進む。

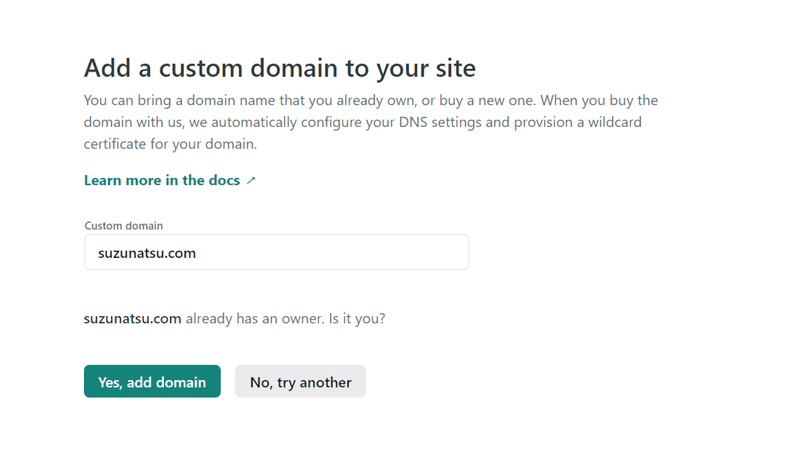
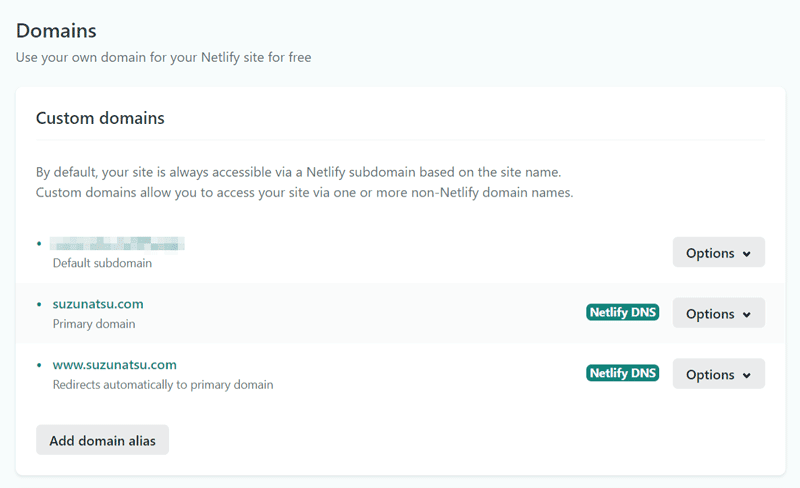
取得したドメインを追加する。

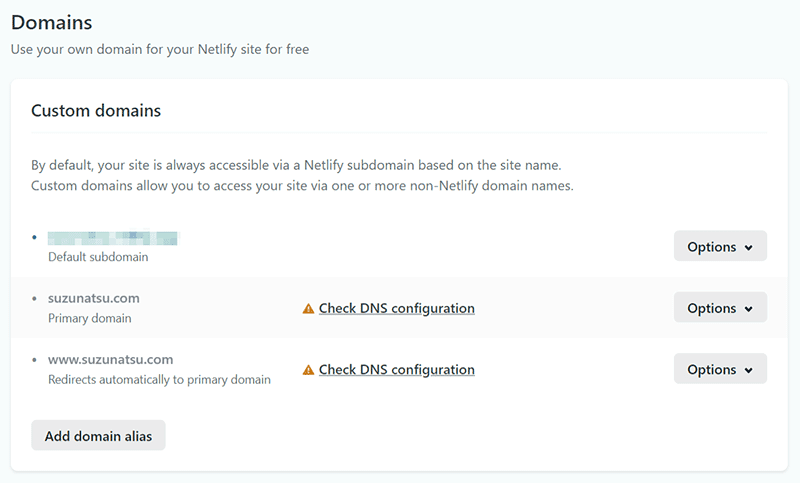
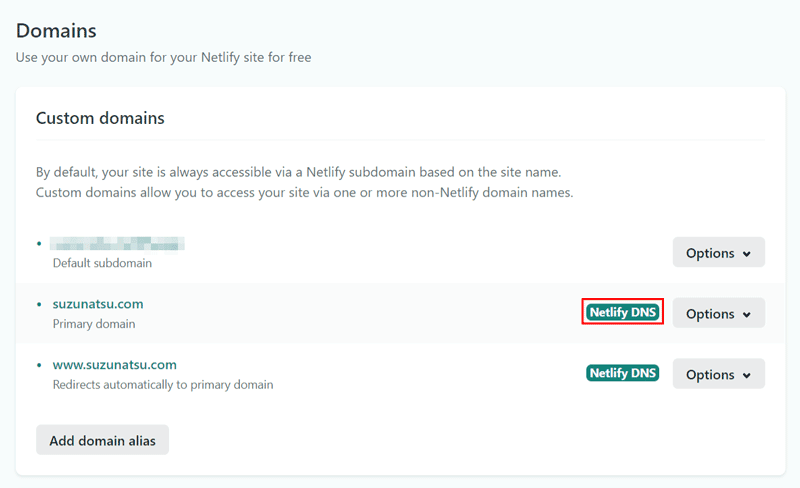
Custom domain に www あり・なしの 2 つのドメインが追加される。

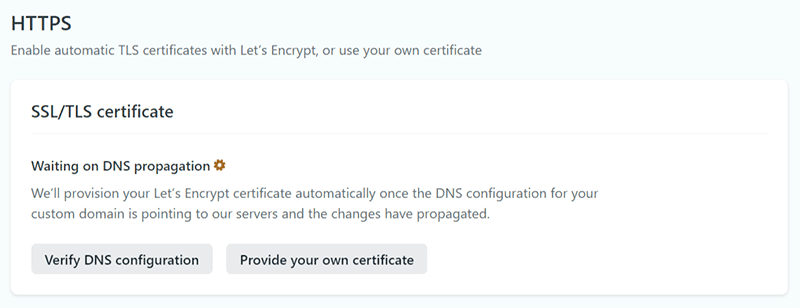
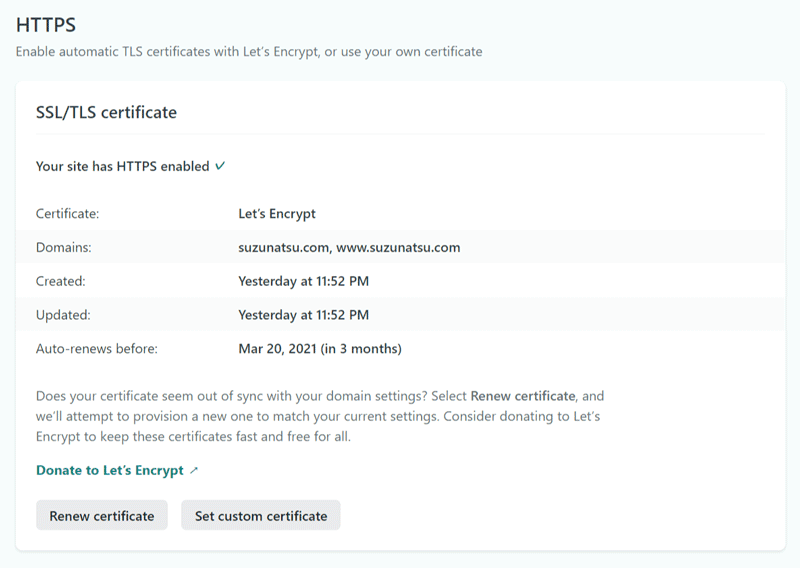
同ページ https の項目は「DNS の浸透待ち」となっている(サイトの https 化は DNS 浸透後に自動で行われる)。

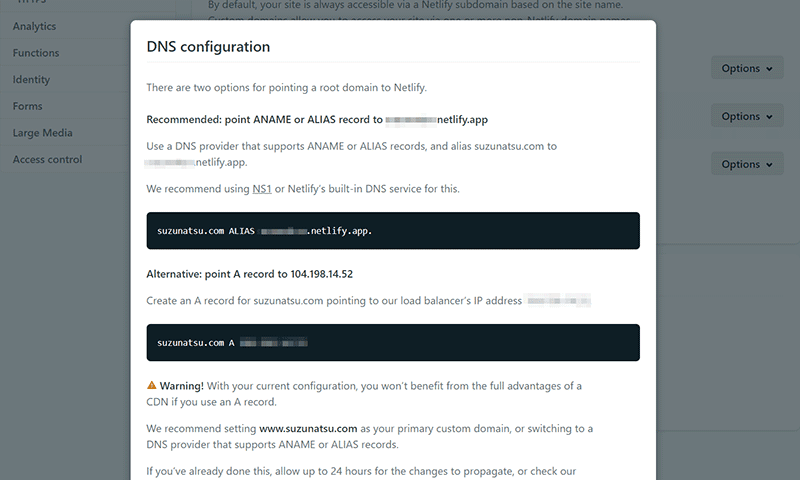
追加されたドメインの横の「Check DNS configuration」をクリックすると、

www なし
hoge.com. ALIAS hoge.netlify.com.
hoge.com. A 104.198.14.52www あり
hoge.com. CNAME hoge.netlify.com.とあるので、これをムームードメインに登録する。
ムームードメイン側(ムームー DNS を使用)
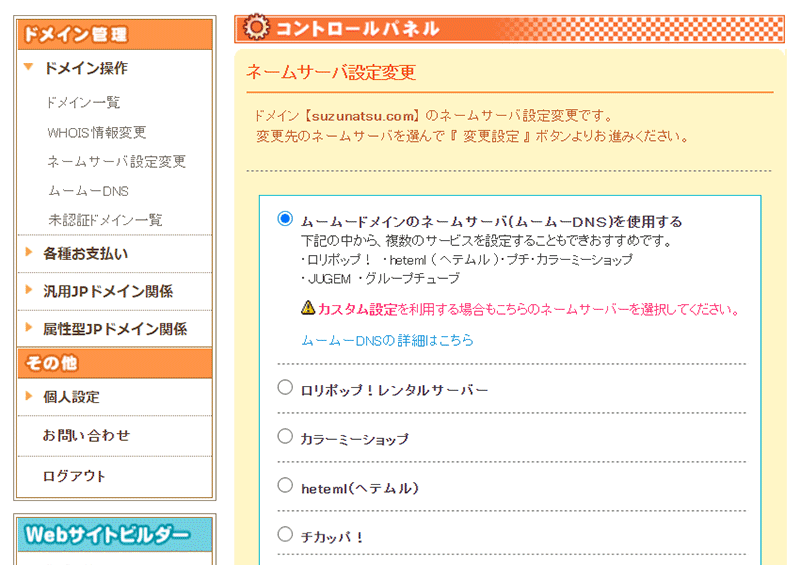
ムームードメインの設定でムームー DNS が選択されていない場合は、「ネームサーバー設定変更」から「ムームードメインのネームサーバ(ムームー DNS)を使用する」を選択し、変更ボタンで確定する。

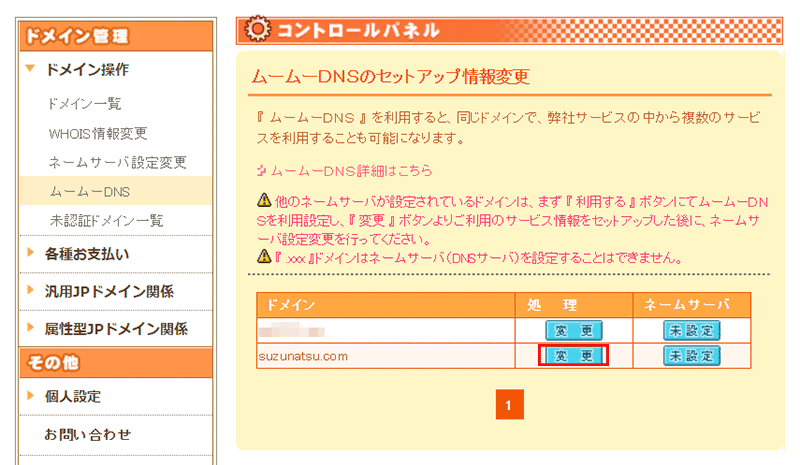
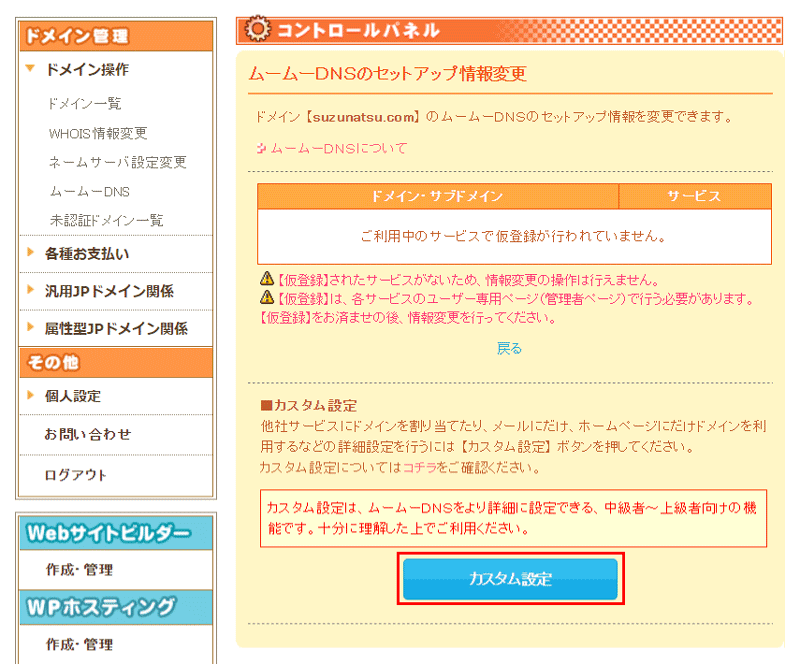
ムームー DNS > ムームー DNS のセットアップ情報変更画面から「変更」ボタンをクリック


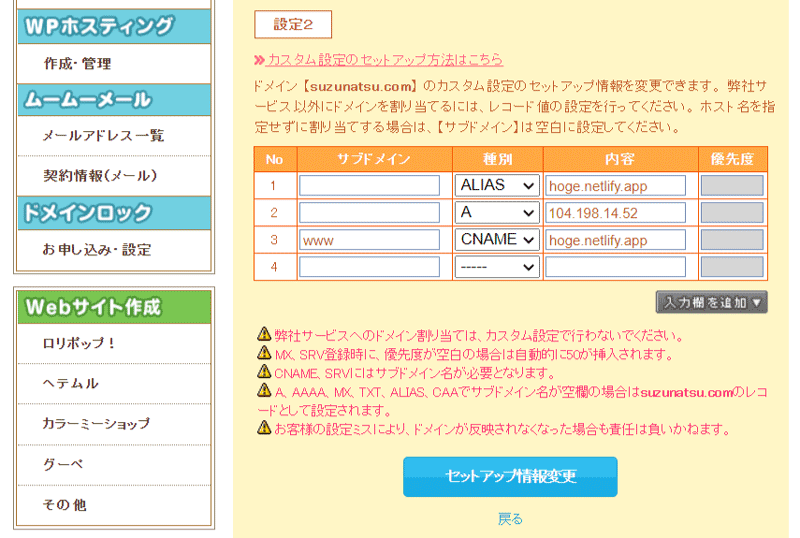
カスタム設定のセットアップ情報変更の「設定 2」で netlify 側の情報を入力する。

サブドメイン「なし」 種別ALIAS 内容hoge.netlify.com
サブドメイン「なし」 種別A 内容104.198.14.52
サブドメインwww 種別CNAME 内容hoge.netlify.com
セットアップ情報変更ボタンで確定する。

DNS が浸透すると、ドメイン横にあった「Check DNS configuration」リンクが消え、サイトの https 化も完了する。

ムームードメイン側(GMO ペパボ以外のネームサーバを使用)※推奨
これでドメインの問題は解決できるが、ネームサーバーでALIAS A CNAMEを設定していると、netlify CDN(netlify の高速コンテンツ配信サービス)の恩恵に与れない。そこで、先ほどの設定から netlify DNS に変更する。
ドメイン横の Netlify DNS ボタンをクリック

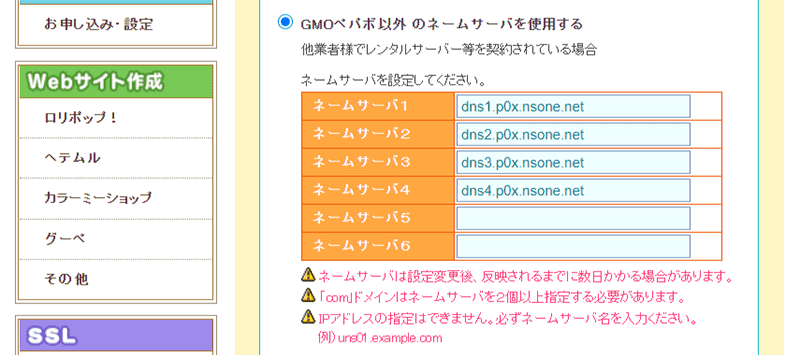
Dns Setting の Name Server の項に以下の形式のアドレスが 4 つ載っているので、
dns1.p0x.nsone.net
dns2.p0x.nsone.net
dns3.p0x.nsone.net
dns4.p0x.nsone.netムームードメインの「ネームサーバー設定変更」の「GMO ペパボ以外のネームサーバを使用する」の項を選択して入力、「ネームサーバ設定変更」で確定する。

補足
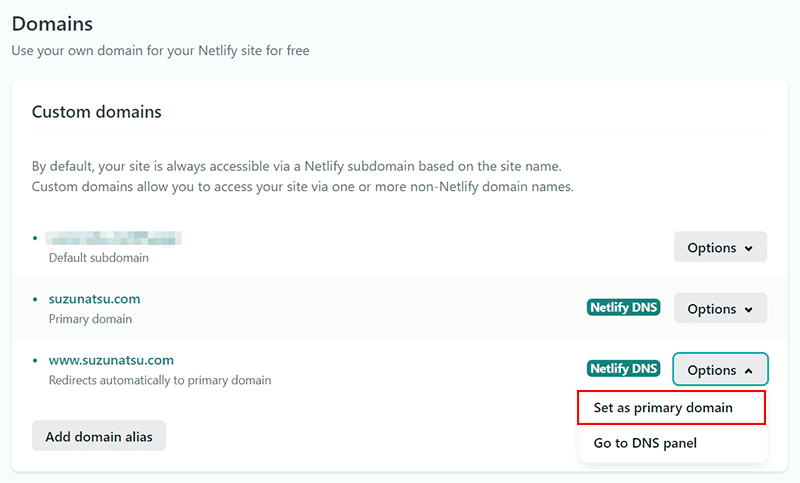
netlify では www 付きアドレスの方を推奨しているので、www なしがプライマリーアドレスになっている場合は www の方に変更しておく。