
この記事は最終更新日から 1 年以上が経過しており、内容が古くなっている可能性があります。
Cloudflare PagesにAstro製サイトが無事デプロイできたので、独自ドメインの設定を行っていく。
独自ドメインの入力

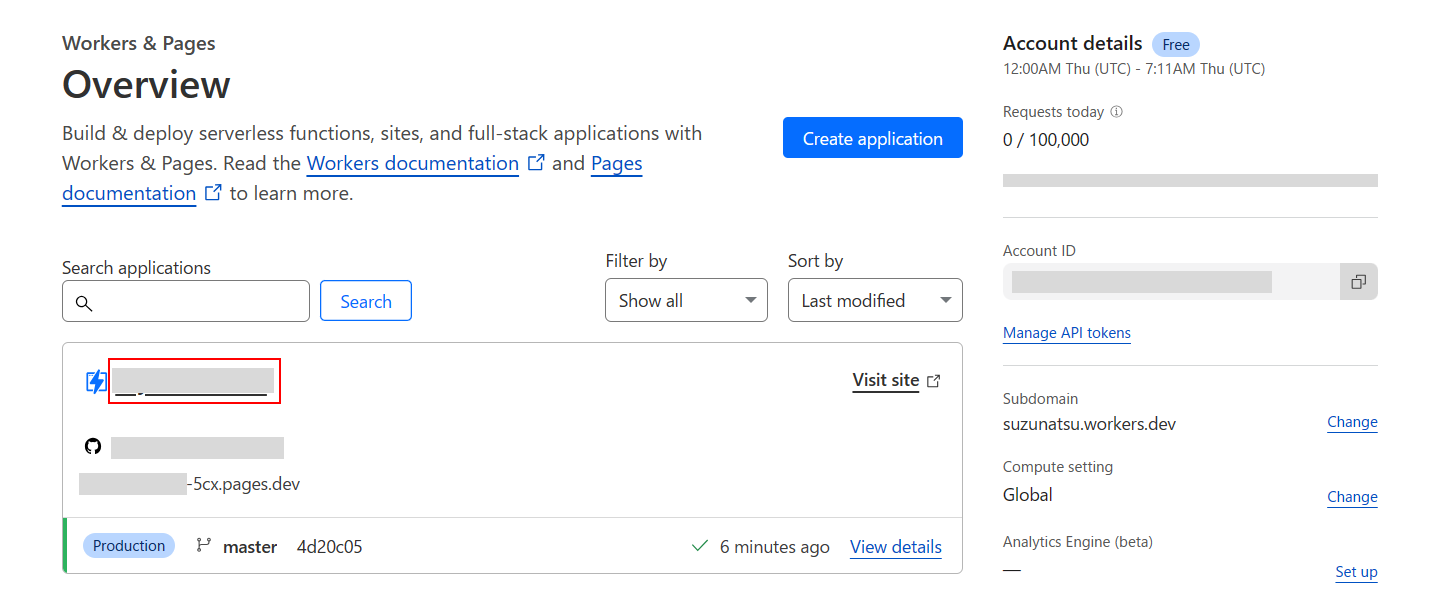
「Workers & Pages」をクリックすると、デプロイ済みのサイトが表示される。サイト名をクリック。

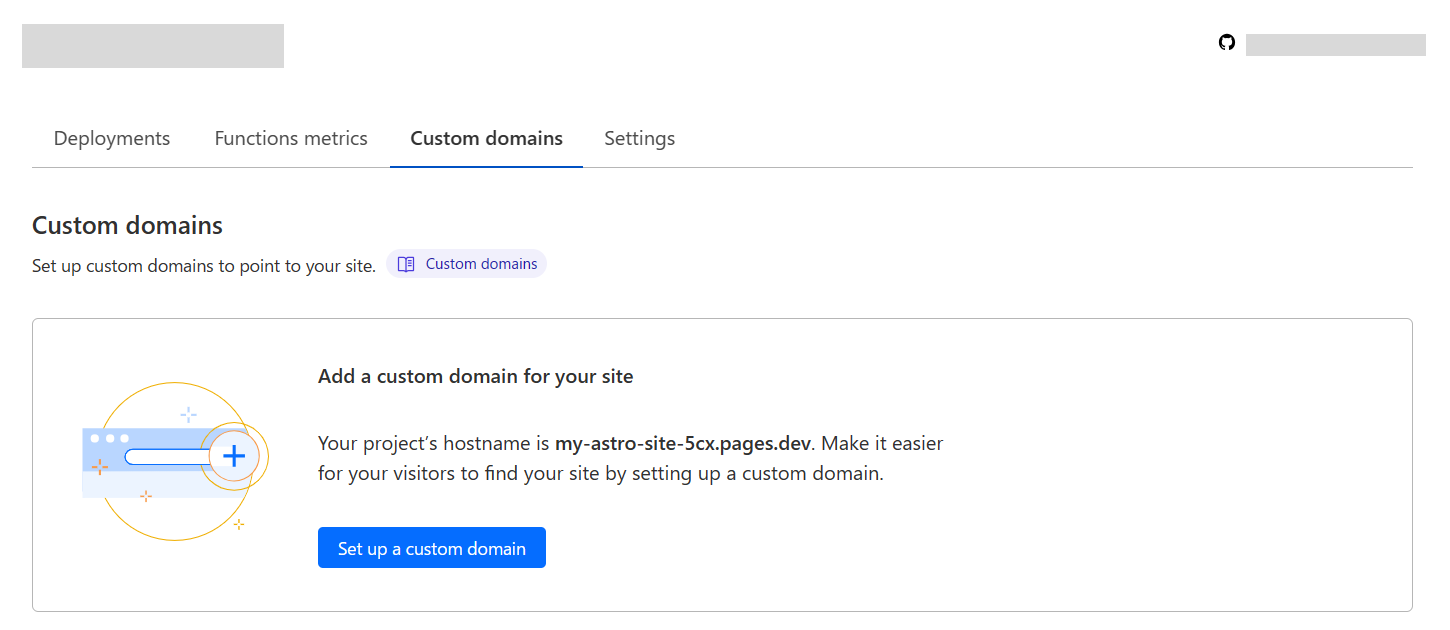
Custom domainsタブを選択し、「Set up a custom domain」ボタンをクリック。

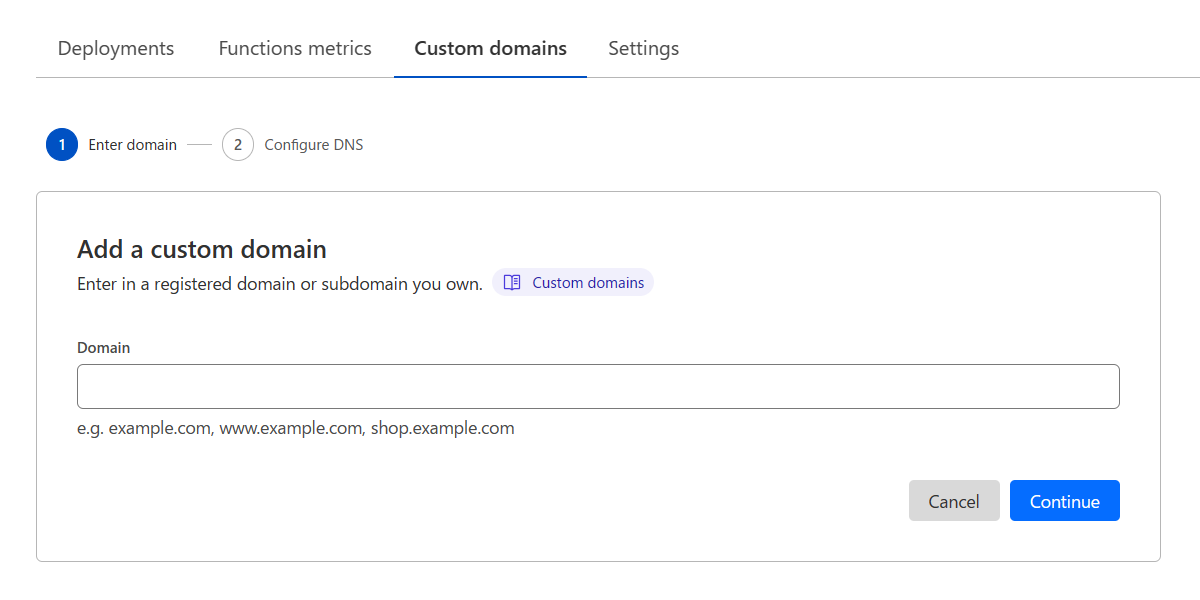
入力欄下の記入例に従って、追加したいドメイン名またはサブドメイン名を入力する。当サイトの場合はwww.suzunatsu.com(www付き)となる。

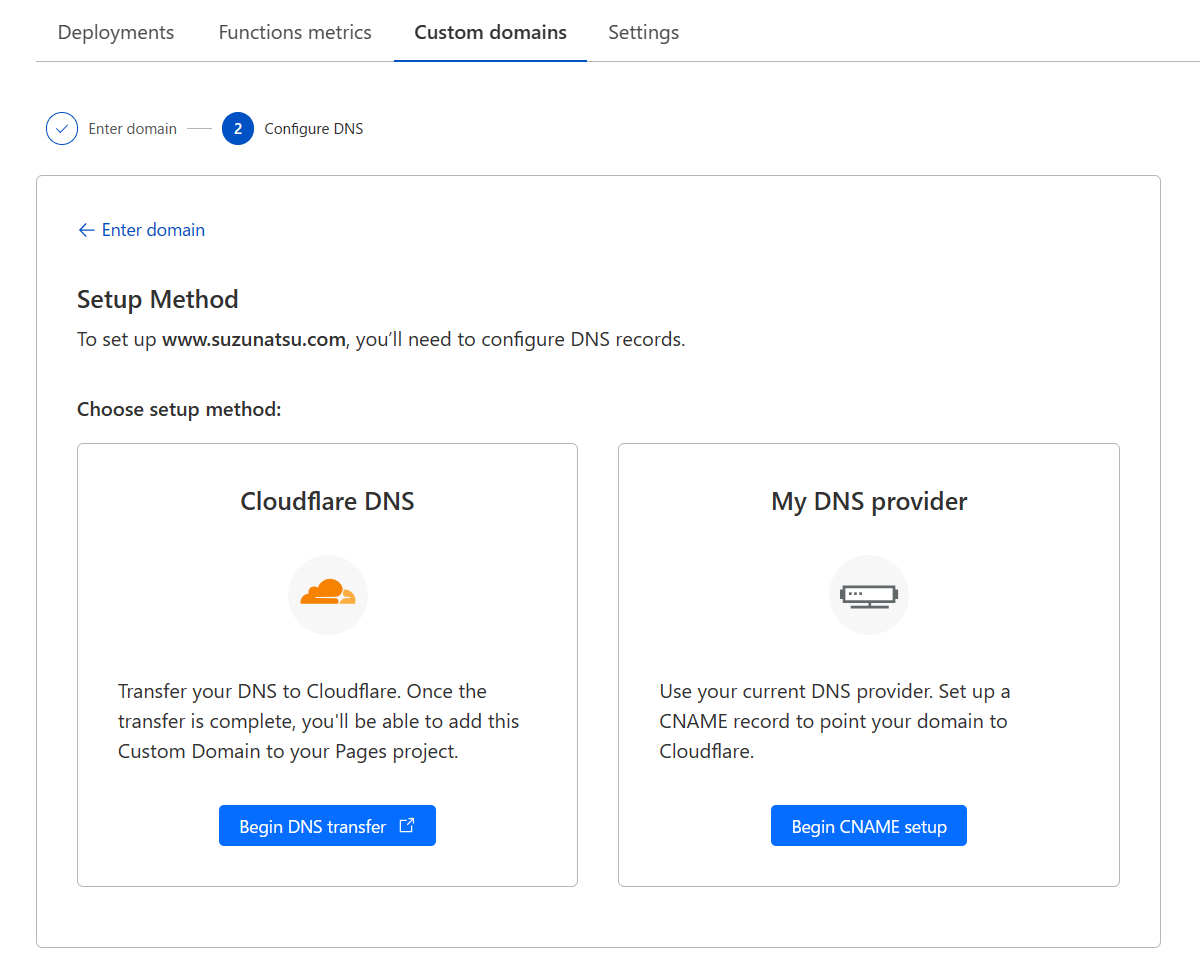
DNS構成へと進む。1番目の「Cloudflare DNS」の「Begin DNS transfer」ボタンをクリックする。

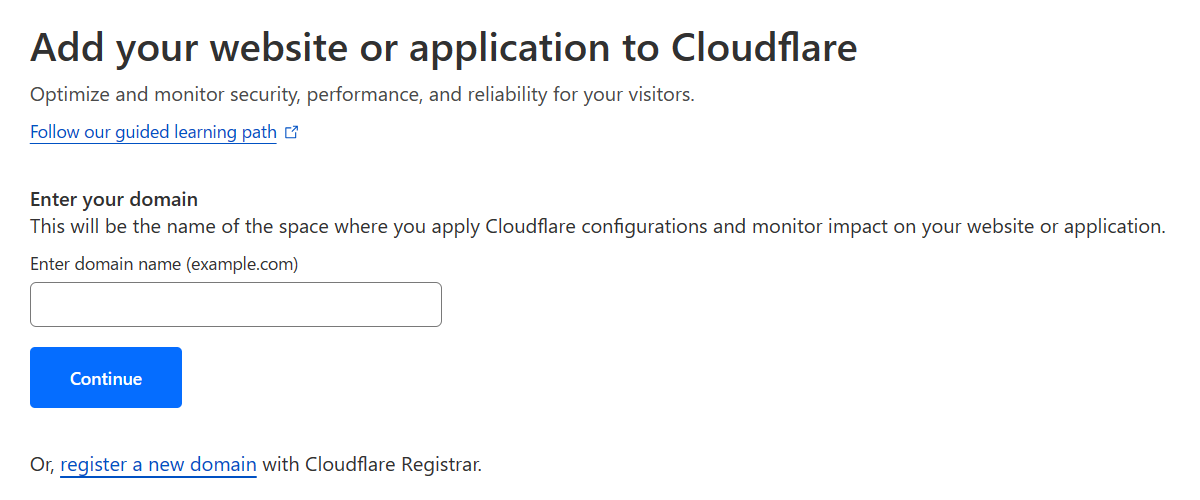
ドメイン名を入力する。追加するのがサブドメインであっても、ドメイン形式で入力する。当サイトの例ではsuzunatsu.com(www無し)。

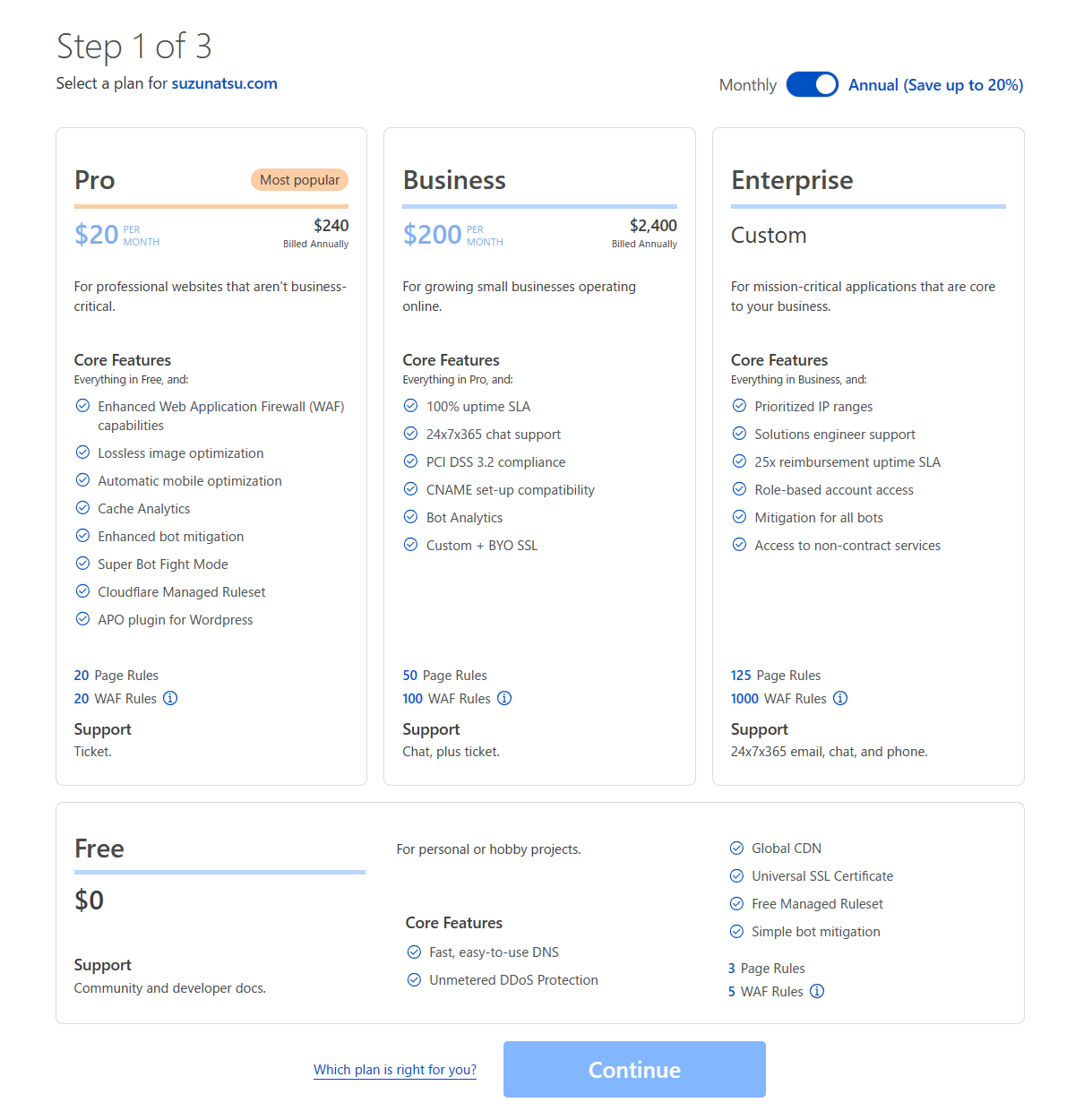
料金プラン選択。一番下の「Free」で特に問題なし。フリープランで作成できるPage Rulesは3つまで。それ以上作成したいのであれば有料プランになる。

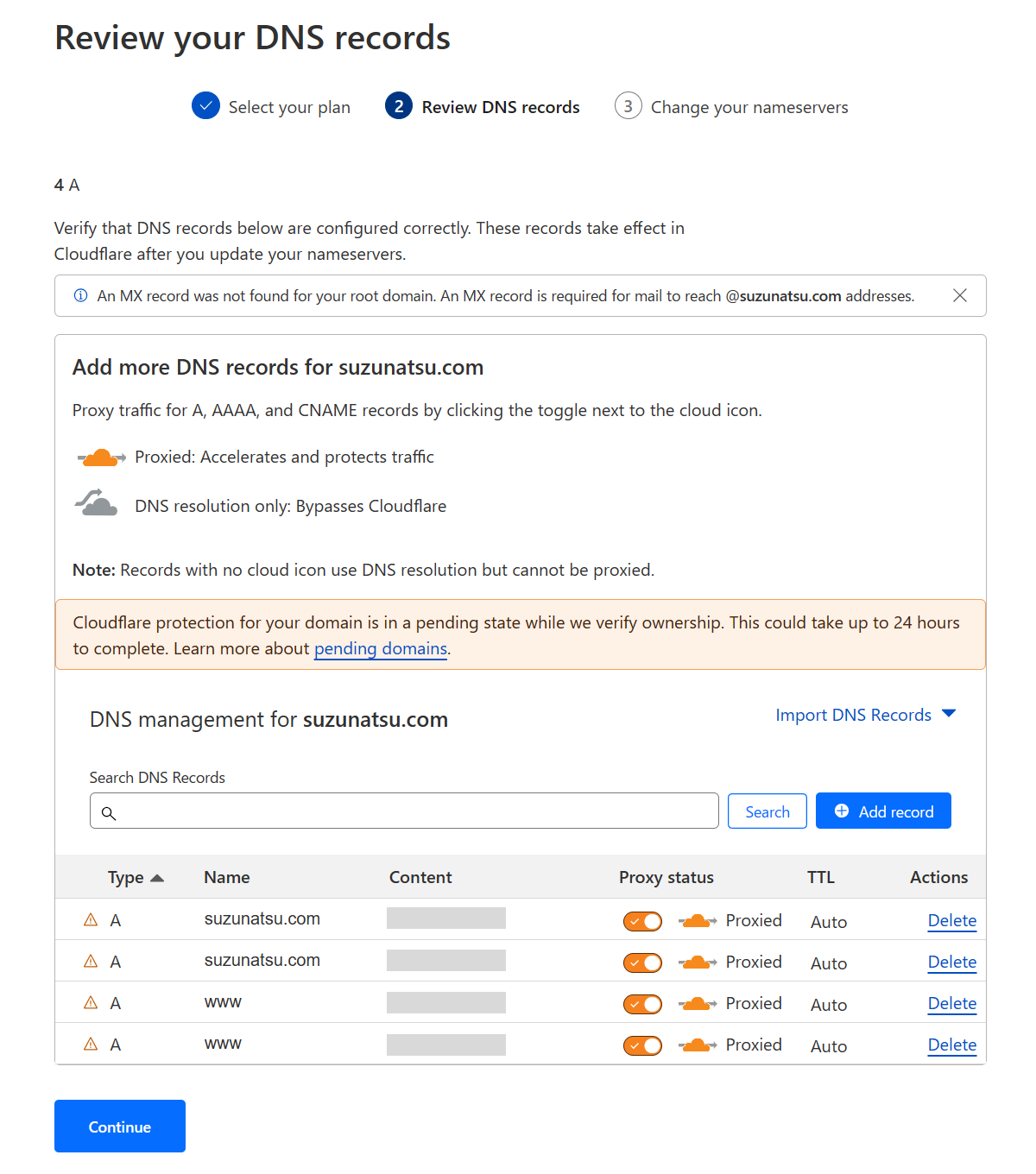
DNS管理の画面になるので、「Continue」で次の画面に進む。
ネームサーバーの変更

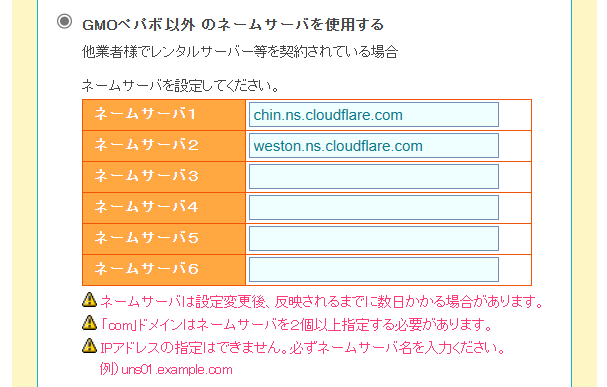
ドメイン側(当サイトの場合はムームードメイン)でNetlifyに割り当てられているので、Cloudflare DNSのものに変更する。

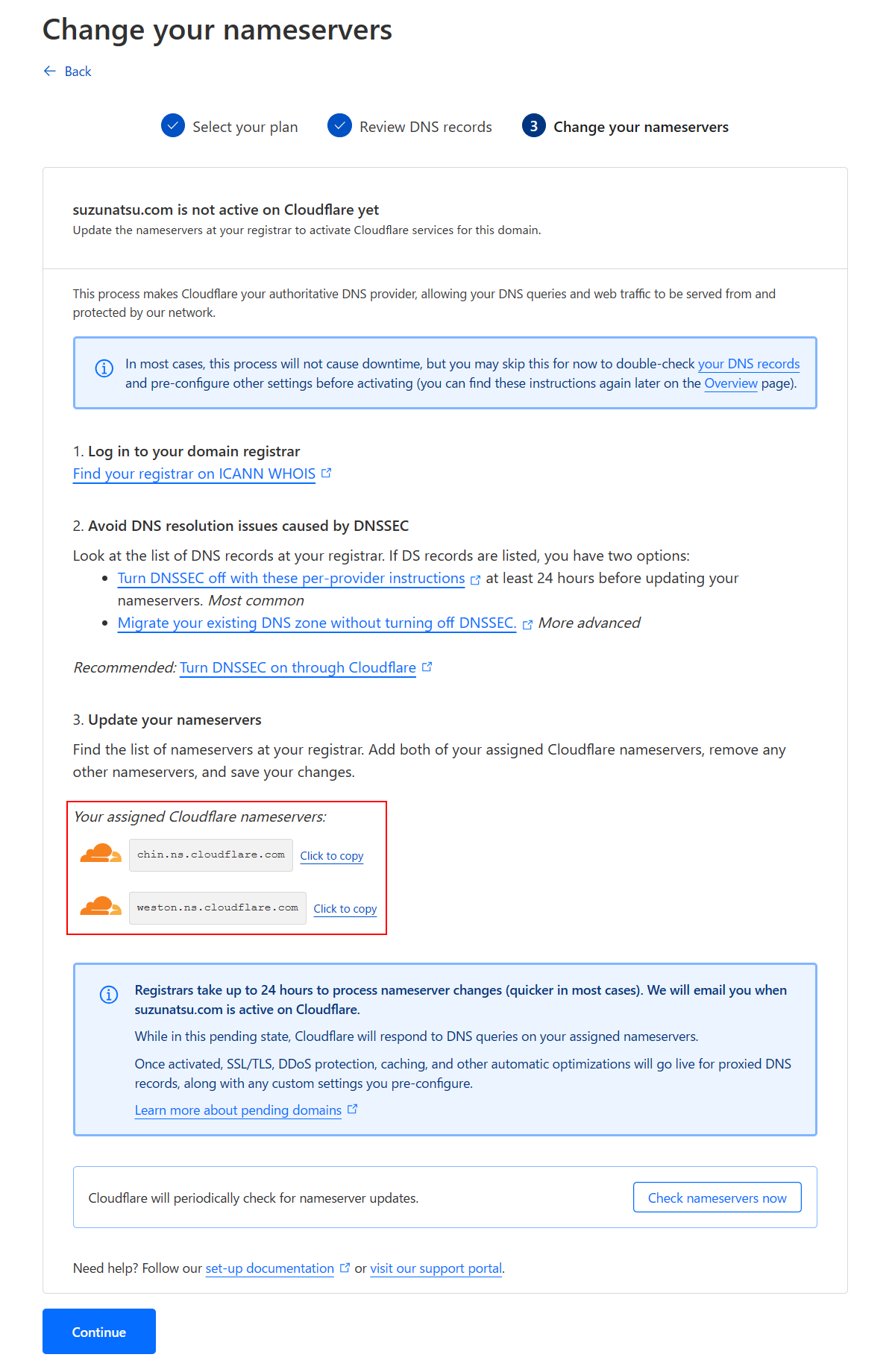
「3.Update your name servers」の項目にある2つのネームサーバーをコピーして、ドメインに設定する。「ムームードメインで取得したドメインをNetlifyで使う」で設定したNetlifyの情報は削除する。
ドメイン側の設定を行った後、「Continue」ボタンをクリックして進む。
セキュリティの設定

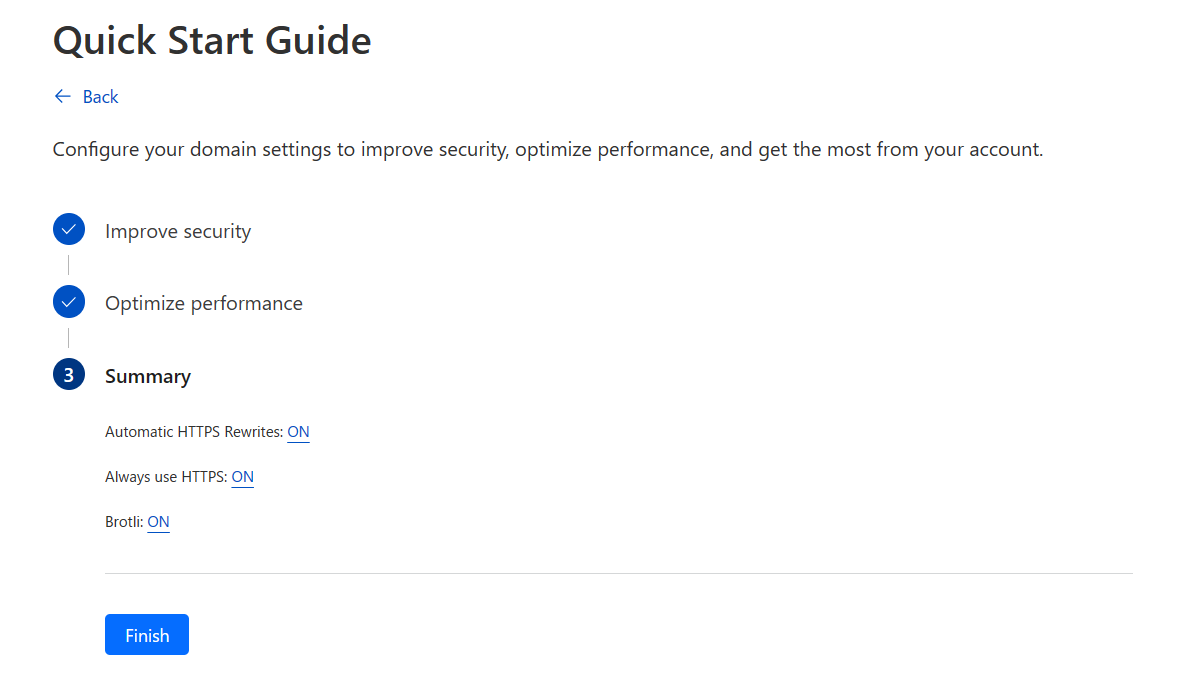
「Quick Start Guide」の項目では、常時HTTPSの設定を行う。1から3まで特に変更することなくONにして進む。

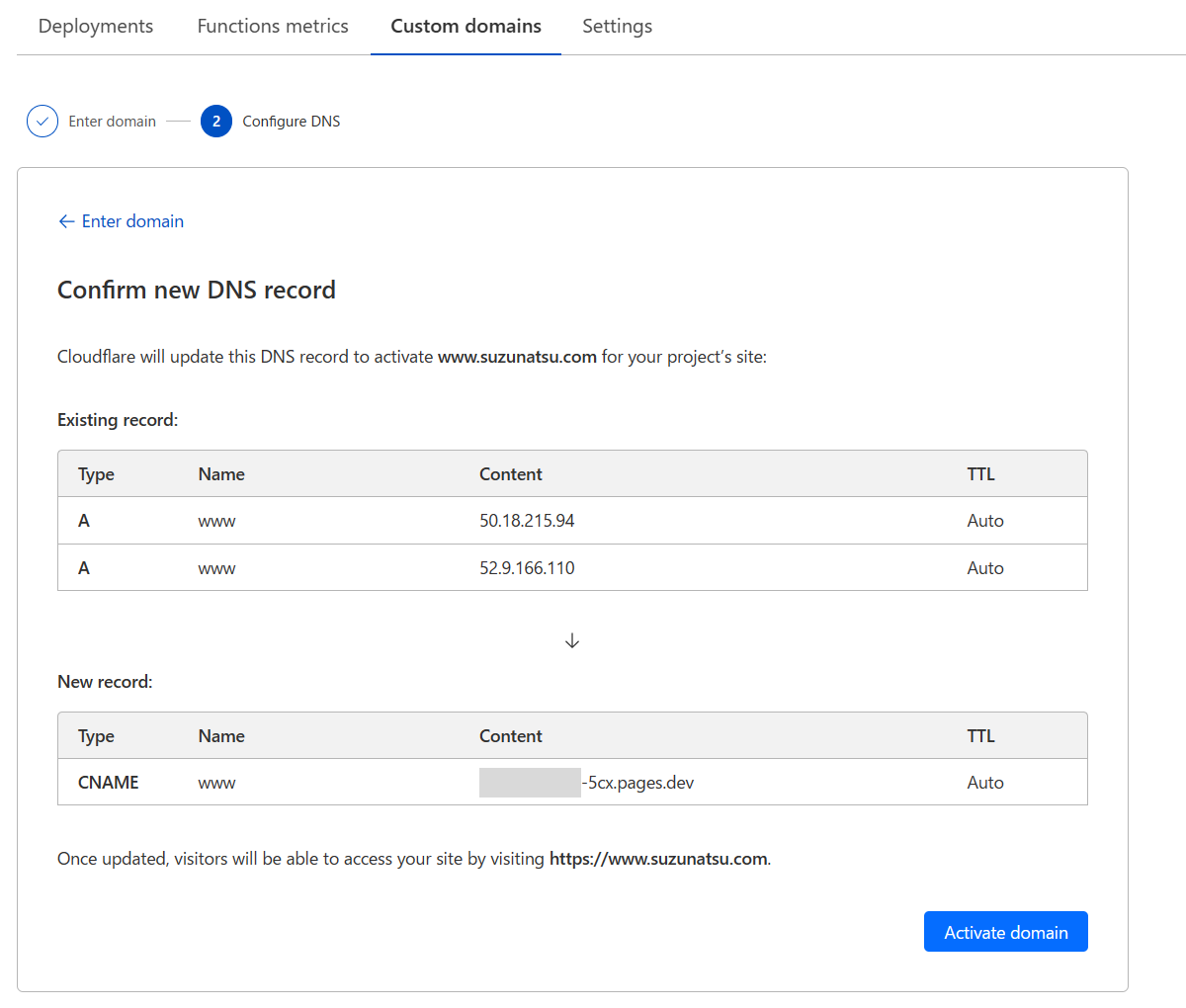
新しいDNSレコードを確定する。Cloudflare Pagesが作成したドメインに該当のドメインが割り当てられているのを確認したら、「Activate domain」をクリック。

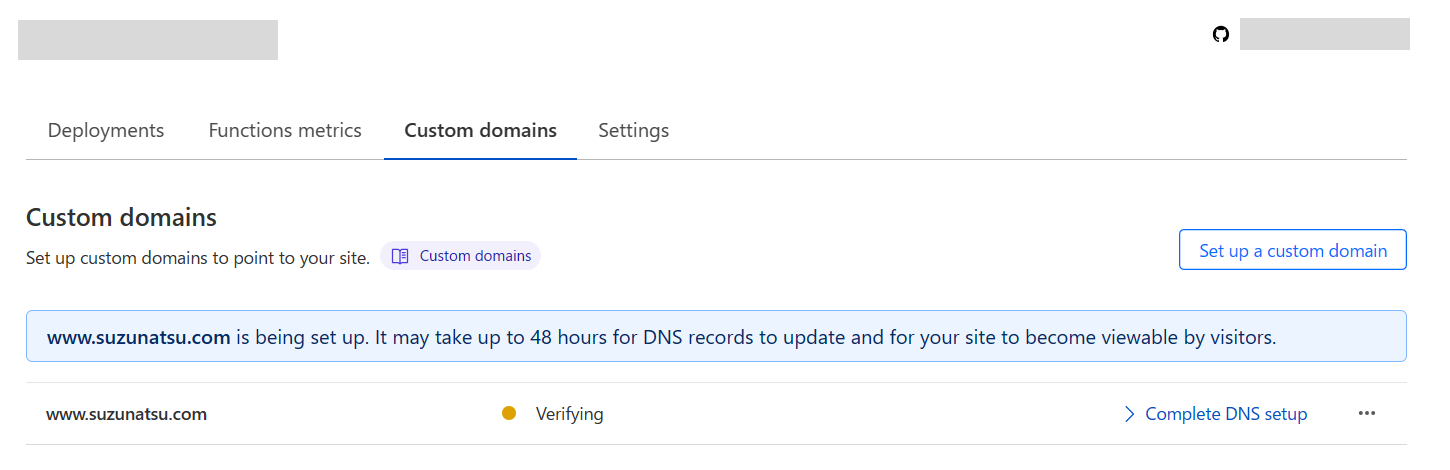
「Verifying」表示が出る。
DNSレコードがアップデートされるまでに48時間ほどかかるとあったが、当サイトは30分ほどでカスタムドメインで表示された。