
この記事は最終更新日から 4 年以上が経過しており、内容が古くなっている可能性があります。
Nuxt.js(2.12 系)をアップグレードする方法について。現在の最新版は 2.14 系なので、そのバージョンにアップグレードする。
アップグレード(2.12.x→2.14.x)
package.json の nuxt パッケージのバージョンを上げる
^2.14.0と記述すると、2.14 以上で最新のバージョンがインストールされることになる。
"dependencies": {
"nuxt": "^2.14.0",
…(略)
},ファイルおよびディレクトリの削除
npm はpackage-lock.json、yarn はyarn.lockファイルを削除する。
さらに、node_modulesディレクトリを削除する。
パッケージのインストール
root ディレクトリでコマンドを実行する。
npm install
// or
yarn install各パッケージのアップグレード
npm outdated
// or
yarn outdatedで最新のバージョンが確認できるので、それそれアップグレードする。
nuxt.config.js の編集
v2.13+の新機能を有効にするための記述
components: true;これによって components 配下のファイルが自動で読み込まれるようになったので、.vueファイルへの以下の記述は不要になる。
<script>
import Aaa from "~/components/Aaa";
export default {
components: { Aaa },
};
</script>publicRuntimeConfig, privateRuntimeConfig の追加
dotenv モジュールがなくても.env ファイルがデフォルトで読み込まれるようになったので、状況に合わせて設定を追加する。
publicRuntimeConfig…公開できる環境関数(サイト名、サイト URL など)privateRuntimeConfig…公開できない環境関数(API キーなど)
BASE_NAME = サイト名
BASE_URL = http://hogehoge.comexport default {
publicRuntimeConfig: {
baseName: process.env.BASE_NAME,
baseUrl: process.env.BASE_URL
}
privateRuntimeConfig:{
api: process.env.API_KEY
}
}ダウングレード(2.14.x→2.13.x)
アップグレード後にトラブルが起きた時のためにダウングレードも考えておきたい。おおむねアップグレードの時の逆作業を行うことになる。
nuxt パッケージのバージョンを下げる
"dependencies": {
"nuxt": "<2.14.0",
…(略)
},<2.14.0で 2.13.x の最新バージョンがインストールされる。
ファイルおよびディレクトリの削除
package-lock.json(npm)、yarn.lock(yarn)ファイルの削除と node_modules ディレクトリの削除を行う。
パッケージの再インストール
root ディレクトリでコマンドを実行する。
npm install
// or
yarn installpackage.json にコマンドを記述
変更前
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},変更後
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"export": "nuxt export",
"serve": "nuxt serve"
},2.13.x で非推奨のgenerateコマンドを削除し、必要なexportとserveコマンドを追加する。
実際に 2.12.2→2.14.12 にアップグレードしてみた
手順通りにインストールを行う。

アップグレード完了の証が表示された。ロゴのアスキーアート(?)がおにぎりみたいでかわいい。
オープンソースプロジェクトの Nuxt.js 開発維持のための寄付
Nuxt.js に貢献する - Open Collective
2.14.x で不要になった以下の設定を削除。
// ↓削除
dotenv
require('dotenv').config();
// ↓modeオプション非推奨のため削除
mode: 'universal',
build: {
/*
** You can extend webpack config here
*/
// ↓削除
extend (config, ctx) {
},
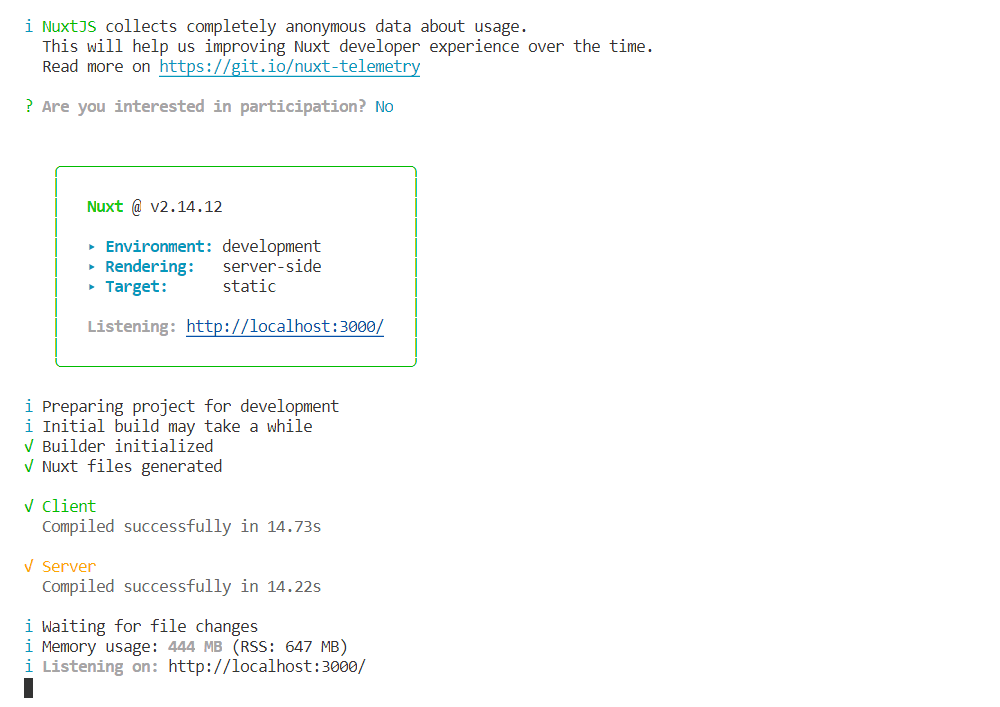
},npm run devでサイト起ち上げ。

無事に起動した。「Nuxt.js 開発のための匿名データ収集に協力するか?」みたいな質問が出てきて、Yesでも問題ないと思うがとりあえずNoにしておいた。