Nuxt.jsサイト公開~GitHubにpushしてNetlifyにデプロイするまで

この記事は最終更新日から 5 年以上が経過しており、内容が古くなっている可能性があります。
ひとまず、作成したNuxt.jsをGitHubへpushし、Netlifyで公開した(Nuxt.js のコンテンツを作り込むのは難しいが、公開するだけなら比較的簡単にできる)。
Netlify とは
Netlify: All-in-one platform for automating modern web projects
レンタルサーバーが WordPress などのような動的コンテンツのホスティングサーバーなら、静的コンテンツのホスティングサービスが Netlify に当たる。レンタルサーバーでも静的コンテンツを運営することはできるが、Neltify の場合月 100GB 転送量が無料という魅力がある。よほどアクセス数が多いサイトでなければ無料枠で運営できるだろう。
- リポジトリと連結
- サイト構築の設定をする
- Web サイトを展開
という 3 ステップでサイトを公開できる。
Nuxt.js と GitHub リポジトリの連携
GitHub にリモートリポジトリを作成する。
GitHub トップページ左サイドバー「repositories」の項にある New ボタンをクリックすると新規作成ページに遷移するので、必要項目を入力する。
リポジトリ名は後で変更することは可能だが、同時に Git の設定も変更しなくてはならない手間を考えると、あまりいい加減な名前は付けられない。リポジトリの公開状態は Public(公開)・Private(非公開、自分のみ閲覧)が選択できる。全世界に公開したくないのであれば Private を選択しておくのが賢明だろう。
ローカルに作成した Nuxt.js のプロジェクトをローカルリポジトリとして Git 管理下に置く。
プロジェクト内で実行
$ git add -Aコミットの際は、-m の後ろにコメントが付けられるので分かりやすい内容を記述する。
$ git commit -m "first commit"GitHub 上にある登録済みのリモートリポジトリを設定する。
$ git remote add origin [email protected]:username/foldename.gitリモートリポジトリに push する。
$ git push -u origin masterGitHub と Netlify の連携
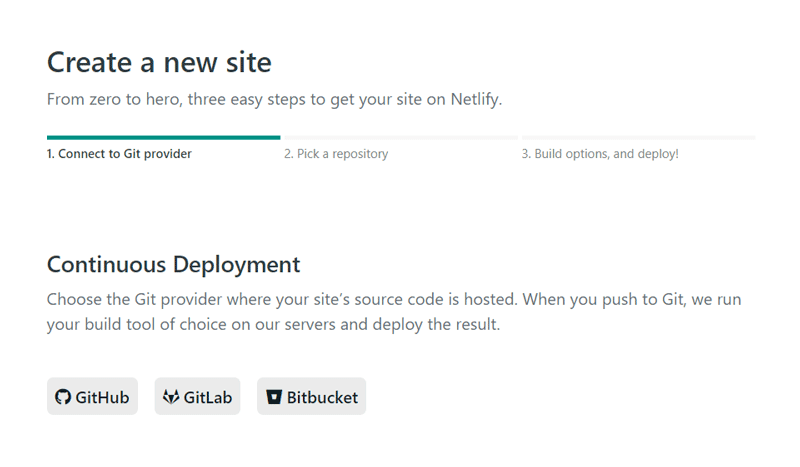
Netlify への登録は、GitHub・GitLab・Bitbucket アカウント、email の 4 つの方法でできる。GitHub アカウントを持っているのでを GitHub 選択する。
認証画面が出てくるので、クリックしてそのまま進む。
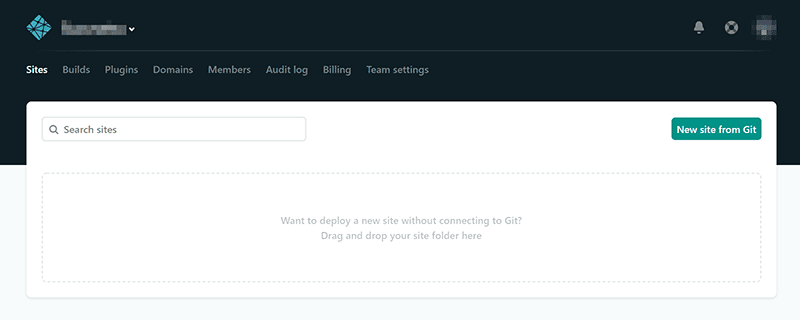
Netlify にサイトを追加する。「New site from Git」をクリック。

GitHub を選択

「Authorize Netlify by Netlify」をクリック。

公開したいサイトのリポジトリを選択する。


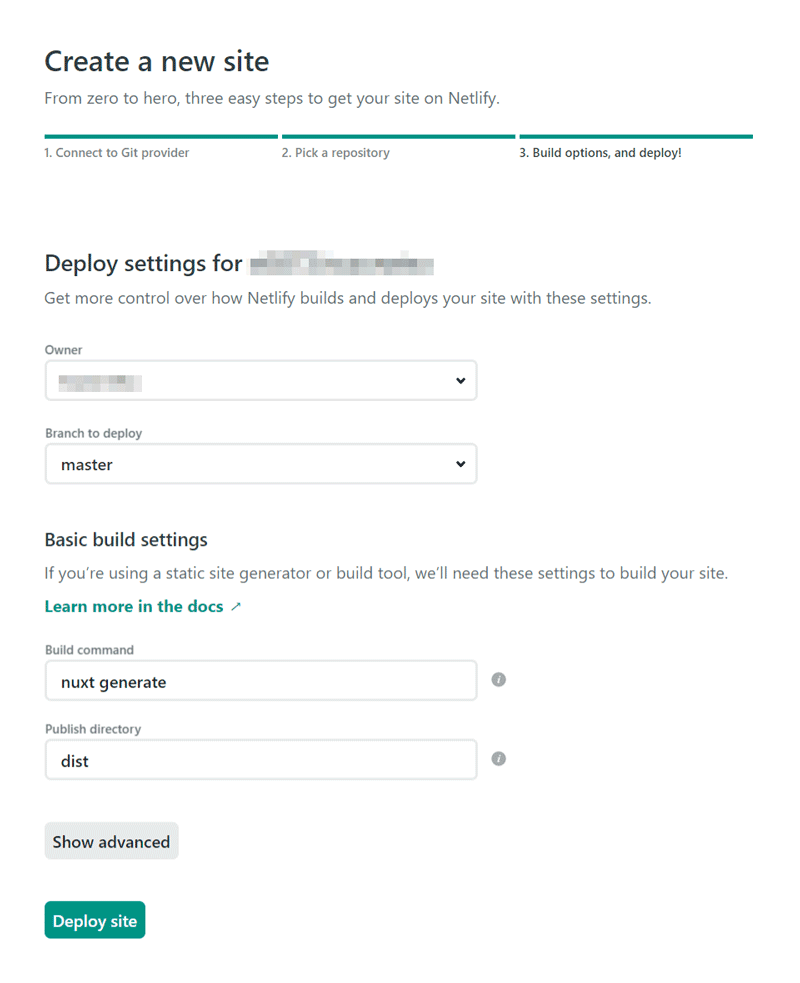
デプロイするための設定を行う。

「Build command」→nuxt generateと入力
「Publish directory」→distと入力
「Deploy site」をクリックするとデプロイが開始する。


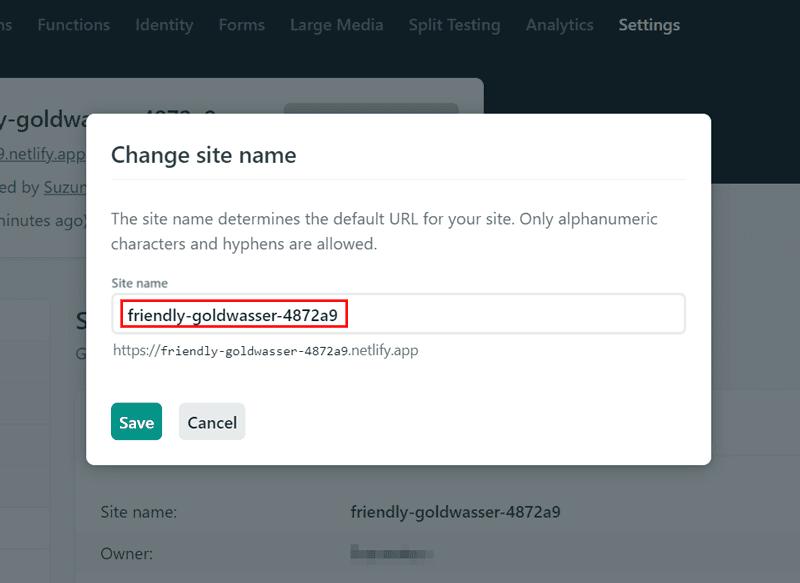
friendly-goldwasser ~という名の、何やら良く分からないサブドメインのサイトが完成した。このままだと何なので変更する。
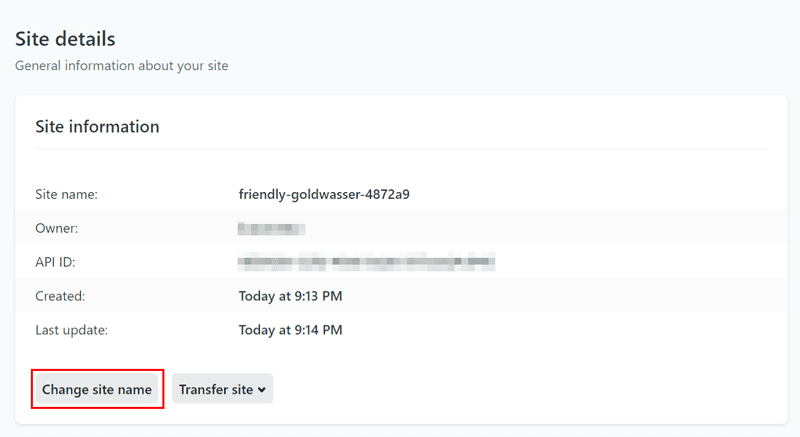
歯車マーク「Site settings」から設定ページ「Site details」に遷移、

Site information の項の「Change site name」をクリックするとモーダルウィンドウが起ち上がるので、テキスト欄に好みの文字列を入力し「Save」で保存する。