
この記事は最終更新日から 1 年以上が経過しており、内容が古くなっている可能性があります。
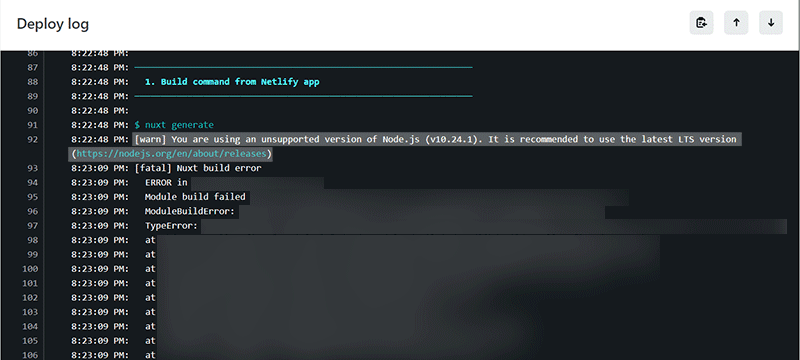
先の投稿で約10ヶ月ぶりにブログを更新した際に、Netlifyのビルドエラーが発生した。

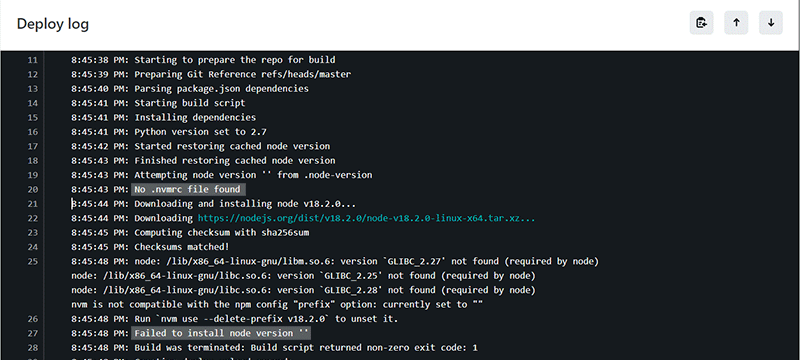
[warn] You are using an unsupported version of Node.js (v10.24.1). It is recommended to use the latest LTS version (https://nodejs.org/en/about/releases)サポート切れの Node.js v10.24.1 が使われているので最新の推奨版を使うのが望ましいとの警告、そして続々とビルドエラーが発生した。
パッケージとの兼ね合いもあって最新版ではないものの、Node.js は v14 系を使用している…ローカルで。つまり、Netlify でサポート切れの Node.js を使っているだけではなく、さらにローカルの Node.js とのバージョンが合っていないのも問題のようだ。
調べてみたところ、Netlify 側のバージョンを上げて解決するという方法が見つかった。
Netlify の環境変数 NODE_VERSION で Node.js のバージョンを指定
- Netlify の管理画面から Sites をクリック
- Sites 画面から、対象のサイトを選択して Site Overview 画面へ入る
- Site Settings をクリック
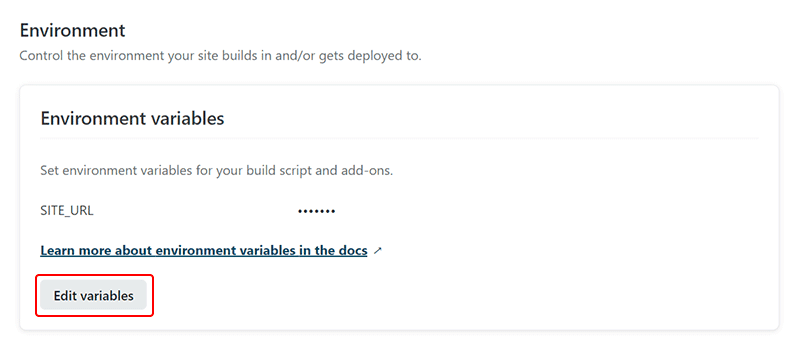
- Build & depoy から Environment の項目へ


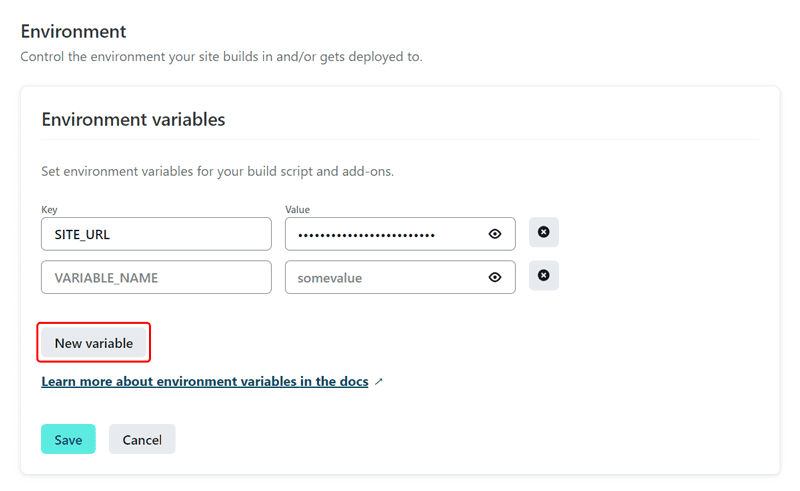
New variable ボタンをクリックすると、環境変数を記述するエリアが追加される。
- Key:
NODE_VERSION - Value: (バージョンの数値)
数値は、16.0.1 のように詳細に記入しても良いし、メジャーのバージョン数(14 や 16)でもよい。後者の場合は、メジャーバージョンの最新版がインストールされる。
入力したら Save ボタンで保存する。
ローカルのルートディレクトリに.node-version または .nvmrc ファイルを作成
ルートディレクトリとは、nuxt.config.js ファイルがある階層を指す。そこに.node-version または .nvmrc ファイルを作成する。
Netlify 公式の Docs には「.node-version または .nvmrc」とあるが、Nuxt.js の場合は.node-version ファイルだと「.nvmrc ファイルがありません」的なエラーが出るので、.nvmrc ファイルにする。

.nvmrc ファイルは以下のコマンドで作成でき、ローカルで使用している Node.js のバージョンが自動的に記述されるらしい。
node -v > .nvmrcが、なぜか作成できなかったので手動で作成、手動で記入することにした。
Node.js のバージョンの書き方は、v あり(例:v14.16.1)v なし(例:14.16.1)どちらでも可。
.nvmrc ファイルをデプロイする。

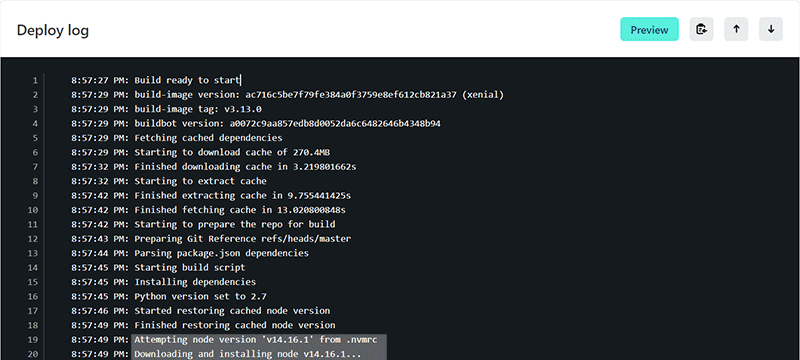
Netlify 側で.nvmrc ファイルが読み込まれ、新しいバージョンの Node.js がインストールされる。無事ビルドもできた。
参考ページ

この記事がお役に立ちましたら、サポートをお願いします。